前回は Set up a scene with plane detection - Unity Learn を行いました。
前回で準備ができたのでここでは次のコースである以下をやっていきます。
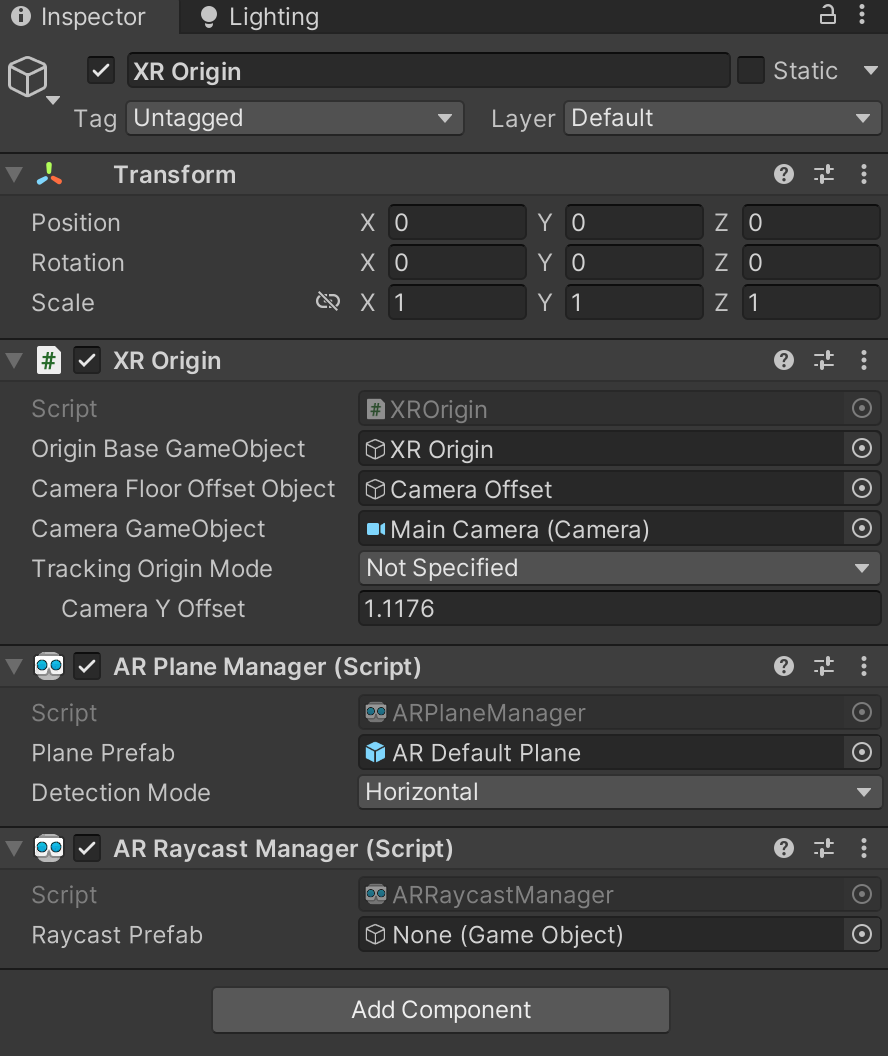
XR Origin に AR Raycast Manager を追加

Visual Scripting の設定を追加
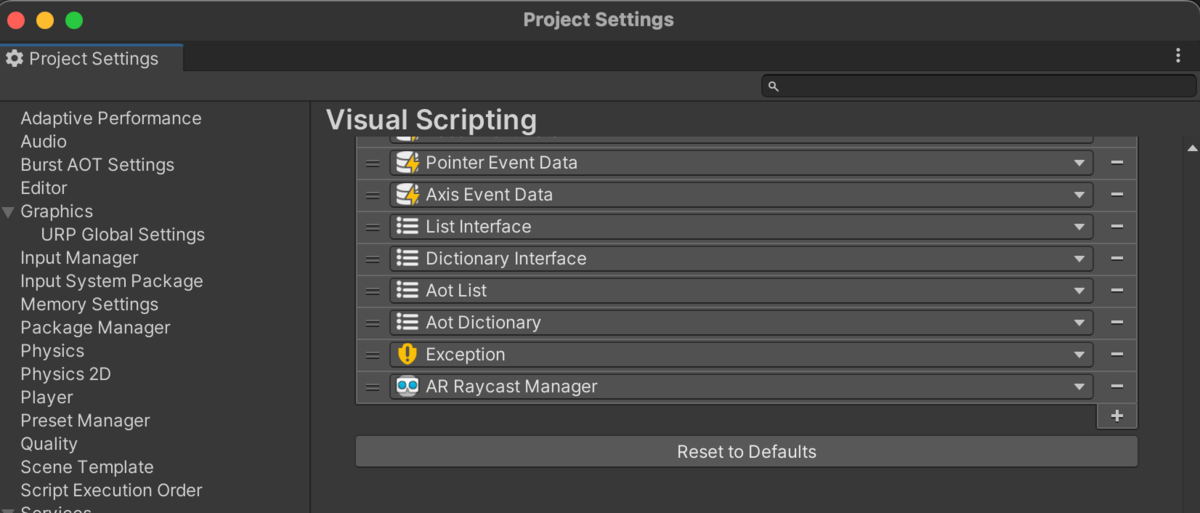
まずは Type Options に AR Raycast Manager を追加。チュートリアルだと Node Library への追加だけなのですが、私の環境ではこちらも必要でした。

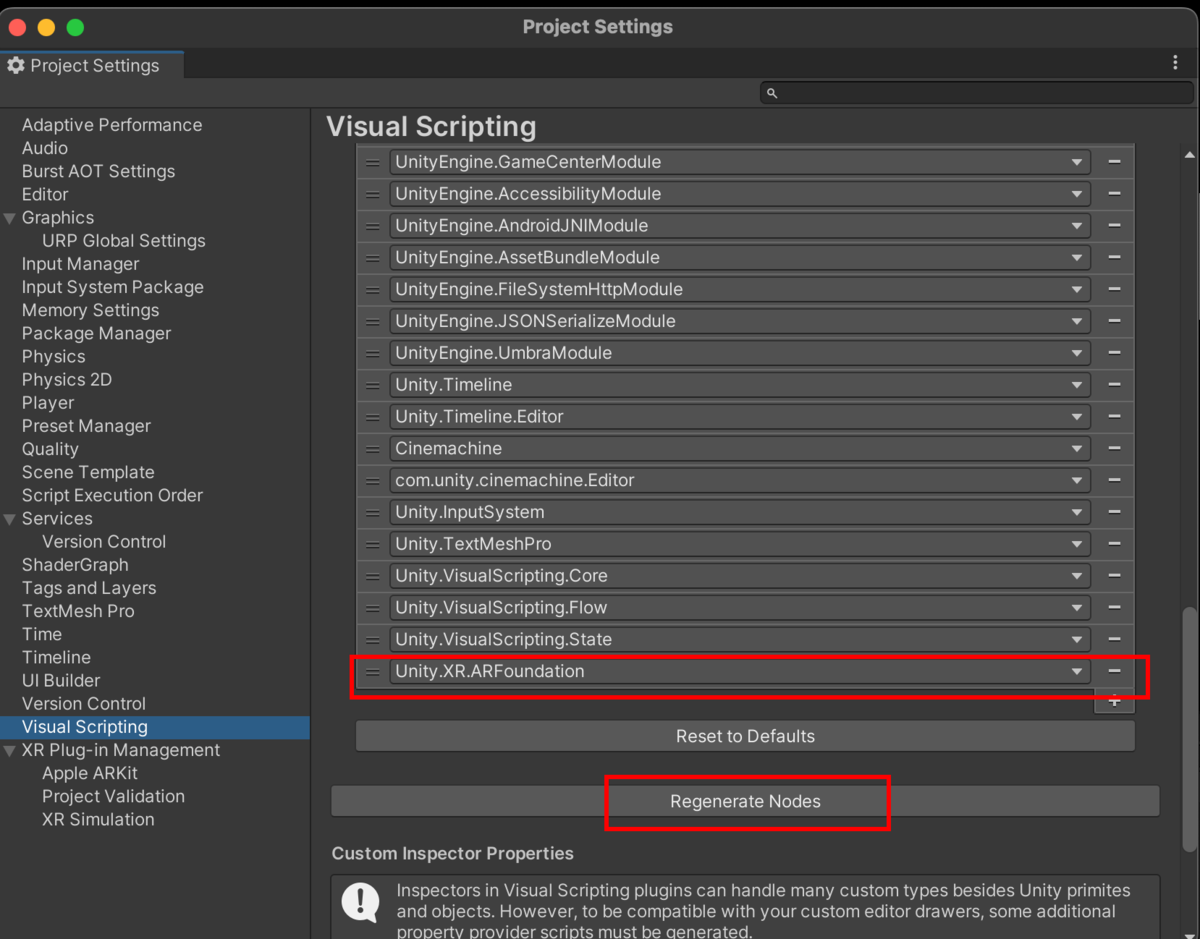
続いて、Node Library に Unity.XR.ARFoundatio を追加し、Regenerate Nodes を実行します。

Visual Scripts を作成
チュートリアル通りですが、一つ Game Object を作成し、Script Machine Component を追加し、TapToPlace と命名します。

次もチュートリアル通りです。以下のようにグラフを作成します。

慣れていないので、
Raycastノードを出すのに、AR Raycast Managerを経由するのが最初分かりませんでした😅
動作確認
スクリーンショットは省きますが、チュートリアル通りに実行できています。
続いてコードで同じことをやってみる
今度は C# Script として TapToPlace.cs を作成し、それを利用する GameObject として TapToPlaceManager を配置します。
using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; using UnityEngine.XR.ARFoundation; using UnityEngine.XR.ARSubsystems; public class TapToPlace : MonoBehaviour { [SerializeField] private ARRaycastManager mRaycastManager; private readonly List<ARRaycastHit> _mHits = new List<ARRaycastHit>(); [SerializeField] private Text mDebugText; // Start is called before the first frame update void Start() { mDebugText.text = "Application Started / C#"; } // Update is called once per frame void Update() { if (Input.touchCount == 0) return; if (mRaycastManager.Raycast(Input.GetTouch(0).position, _mHits, TrackableType.PlaneWithinPolygon)) { mDebugText.text = "True / C#"; } else { mDebugText.text = "False / C#"; } } }
Visual Script の時と違って hits は型を指定し、かつ外部から指定する必要がないので公開もしないという感じですかね。後は割とノードで書くのとほぼ同じですね。

最後に Visual Scripts の GameObject を disable にして動作確認します。
とりあえずは問題なく動作することを確認できました。が、いまいちお作法が分からずこれでいいのか。。。
参考にさせてもらったサイト
- Unityの[SerializeField]について色々な疑問に答えてみる - Qiita
- UnityのC#スクリプトでGameObjectの参照の取得のベストプラクティスを考える
- Placing and Manipulating Objects in AR - Unity Learn
余談
私は Rider を愛用しているのですが、Unity のインストール時に Visual Studio for Mac のインストールもキャンセルしたため Mono がそもそも入っておらず、Rider でコード補完が効かずに慌てました 😅
こちらの記事も参考になりました。 これだけはやっておきたいRider設定ランキングベスト5 - 渋谷ほととぎす通信