Epic Learning Course の "Animation Ecosystem for Game Development Overview" を視聴した
Animation Ecosystem for Game Development | Course
アニメーションブループリント周りのことがさっぱりだったので基本的なことを学びたいと思い視聴しました。
コースでやったコードを添付したかったんですが、今回はざっくり Quinn を消すという感じにすると壊れそうな気もしたので断念。。ThirdPerson Template のデフォルトが大きすぎるんだよなぁ。。
以降はコースのモジュールごとに羅列しています。
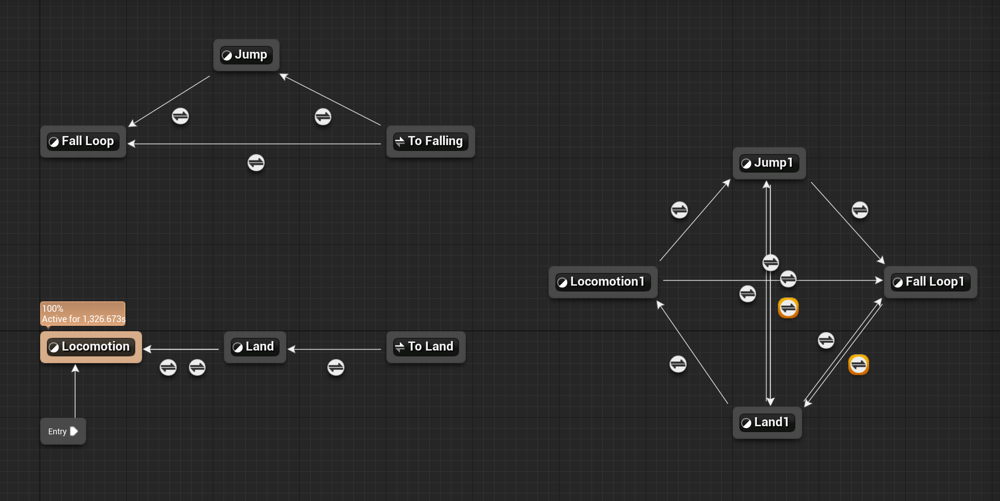
State Machine and Animation Aliases
新しく入った Alias は右のノードを左のように分離して見やすくするためのもの。

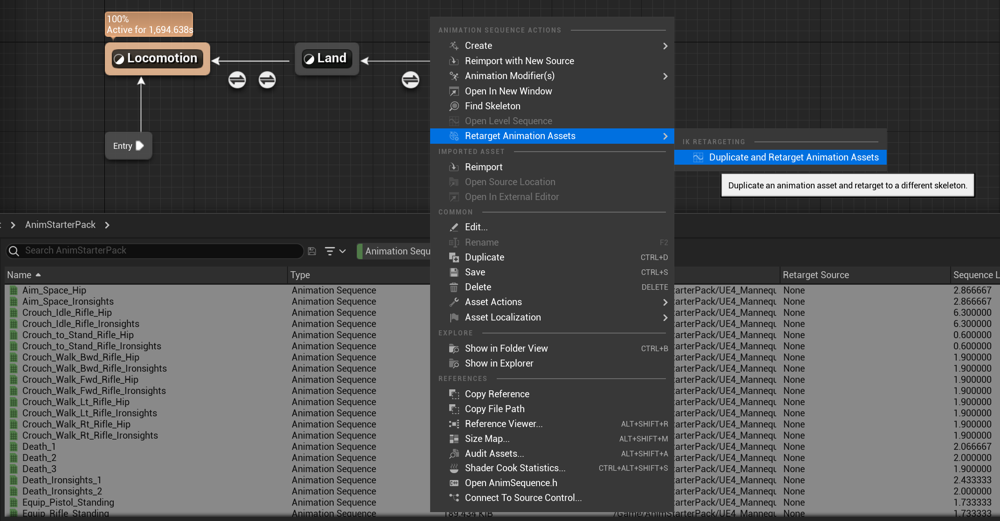
Retargeting Mannequin Assets
アニメーションスターターパックを使って、UE4 マネキン用のアニメーションを UE5 用にリターゲットする方法から。
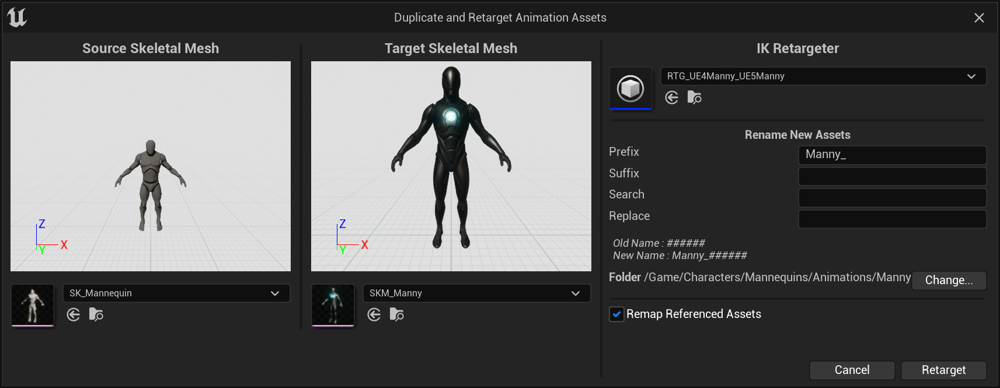
アニメーションスターターパックの animation Sequence をまとめて Retarget します。

今回は UE4 -> UE5 への変換。すべてに Manny_ prefix をつけます。

リターゲットできています。オプションも参照できます。

Working with Imported Animations
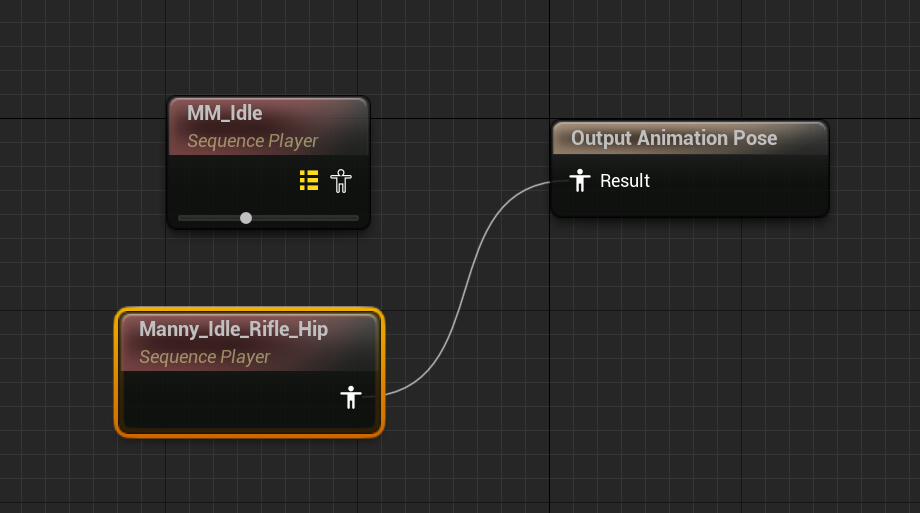
まずは Idle のアニメーションをスターターパックのものに切り替えます。

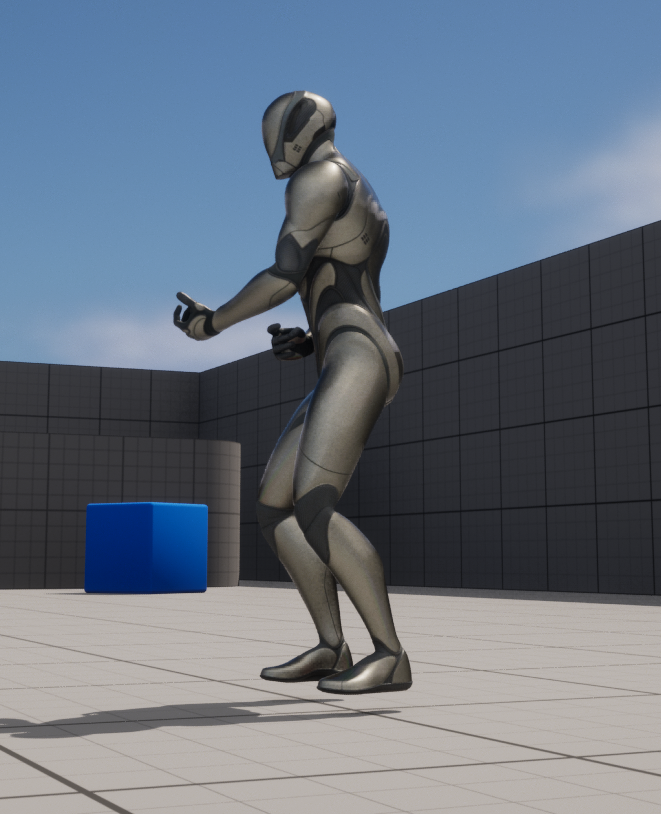
これだけだと以下のように実行時に浮いたような感じなります。

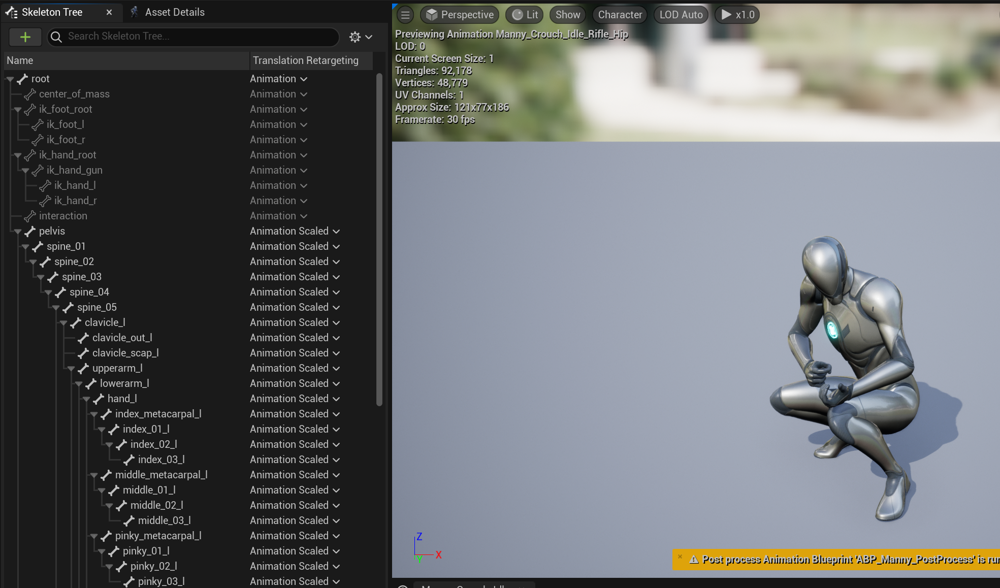
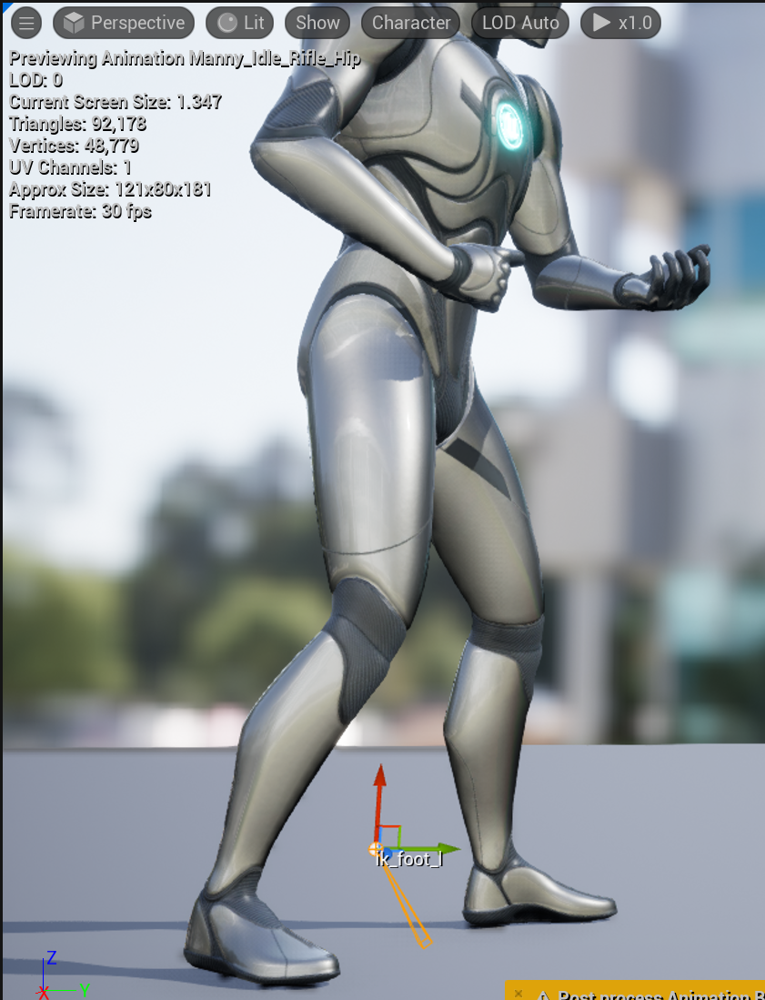
以下を見てもらうと分かる通り、Manny_Idle_Rifle_Hip は ik_foot_l と foot_l の位置が異なっています。
| ik_foot_l | foot_l | |
|---|---|---|
| MM_Idle |  |
 |
| Manny_Idle_Rifle_Hip |  |
 |
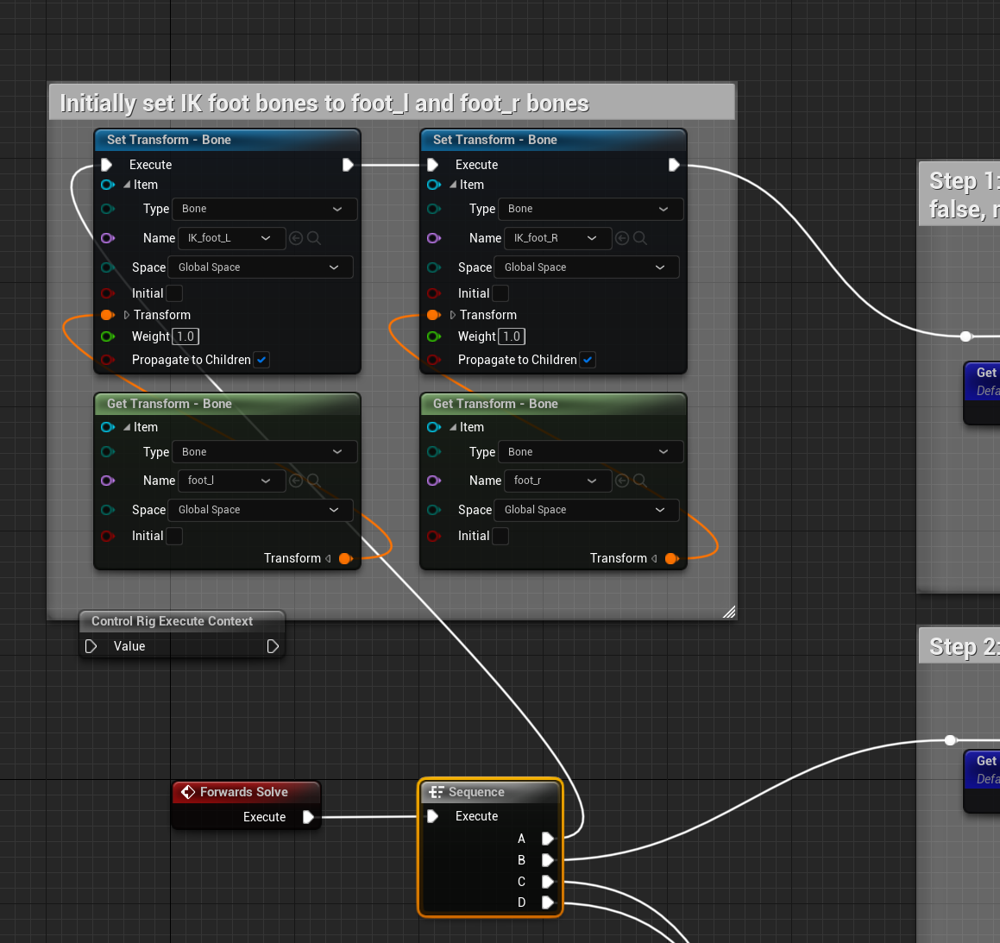
CR_Mannequin_BasicFootIK 内で、ik_foot_* が接地面に対してオフセットしている処理が影響し、浮いたようになっています。
よって、CR_Mannequin_BasicFootIK の先頭で、ik_foot_* と foot_* の transform をあわせて MM_Idle と同じ状態にします。

これで期待通りの挙動になります。

Blendspaces and the Analyze Tool
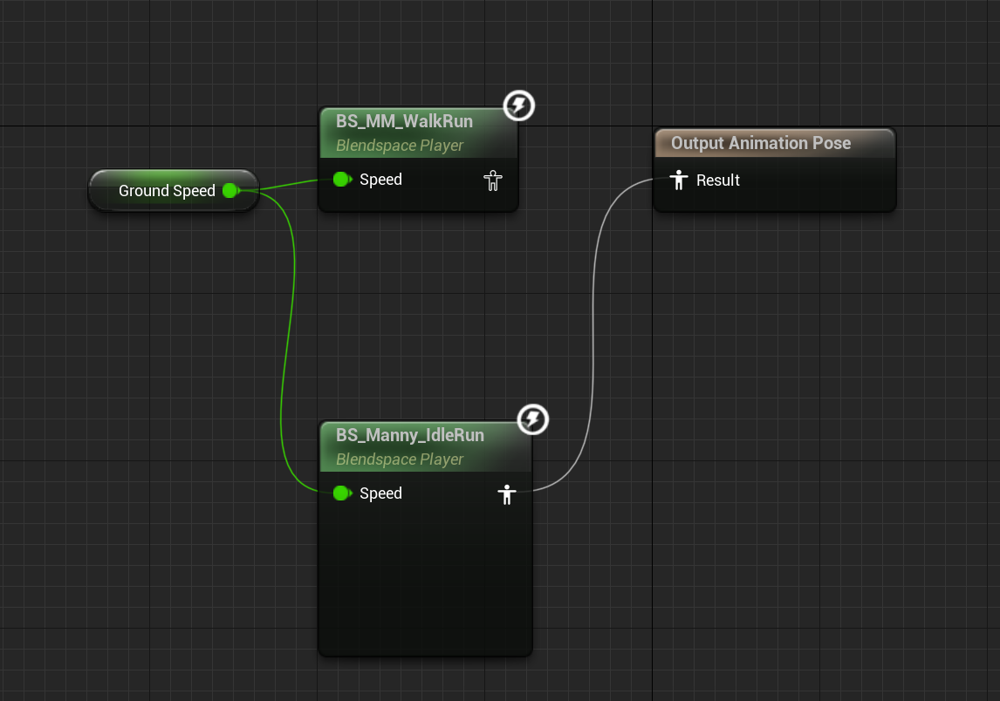
Walk/Run の BlendSpace 1D をスターターパックで置き換えていきます。

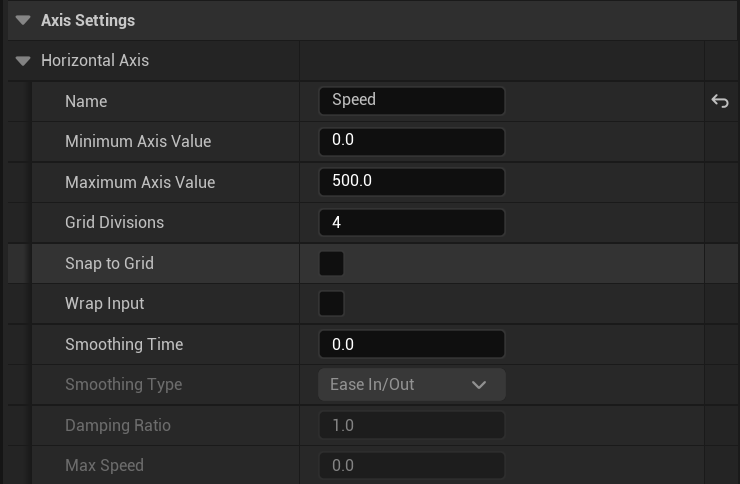
最初は、アニメーションだけ置き換えた BlendSpace1D を作成し、他の設定値 (Speed 等) は同じにします。
Maximum Axis Value に関しては Movement Component の MaxWalkSpeed が 500 なのでそれに合わせてあると思われます。

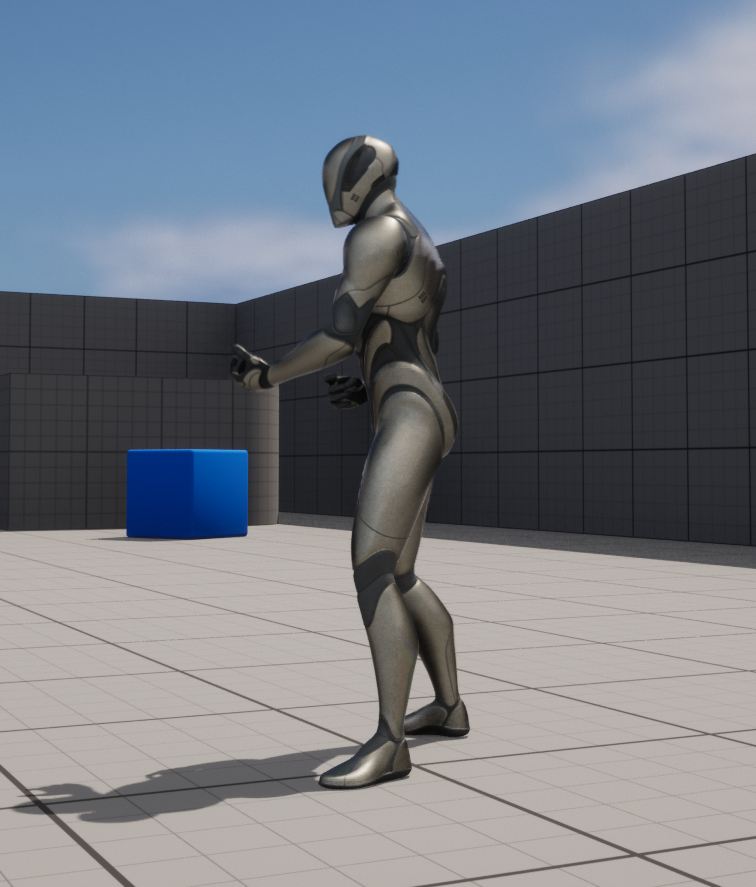
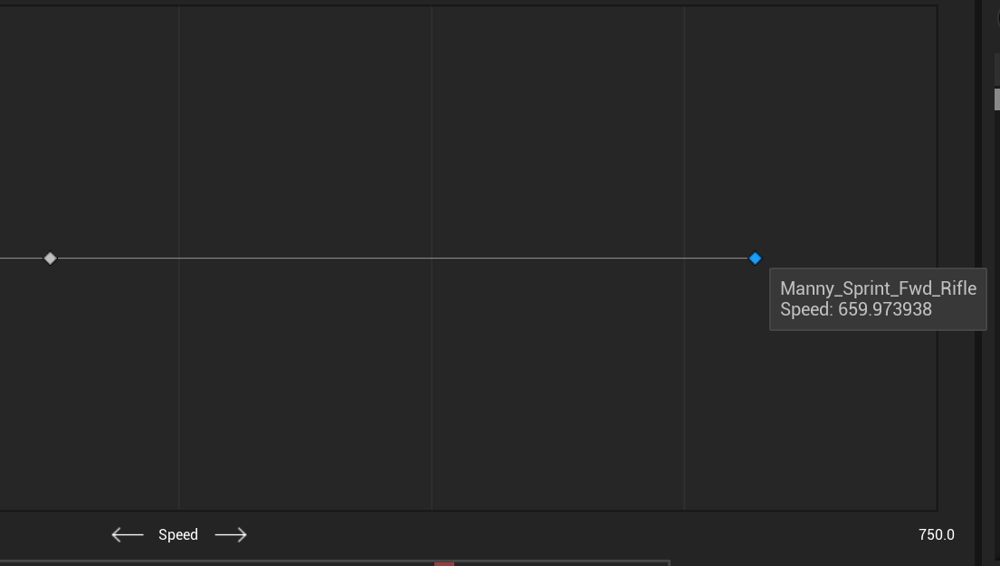
しかし、この状態だとスターターパックの Manny_Sprint_Fwd_Rifle のアニメーションが滑ってしてしまっています。
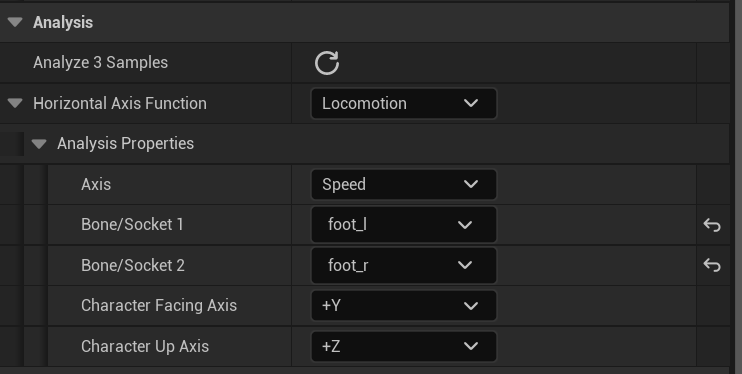
そこで、BlendSpace Analysis を実行します。今回は Locomotion。Bone には foot_* を指定します。

設定ができたら リロードマークをクリックすると、BlendSpace が更新されます。
今回は、Manny_Spring_Fwd_Rifle の位置が約 660 の位置に変更されました。(先程は 500)

これでプレビュー状は滑らないようになっているため、ThirdPersonCharacter BP の MaxWalkSpeed も 660 に変更すします。(もちろん 500 のままでもかまわないです)
これで実行すると、滑らないアニメーションが実現できます。
Trimming and Swapping Animations
続いてジャンプを置き換えていきます。
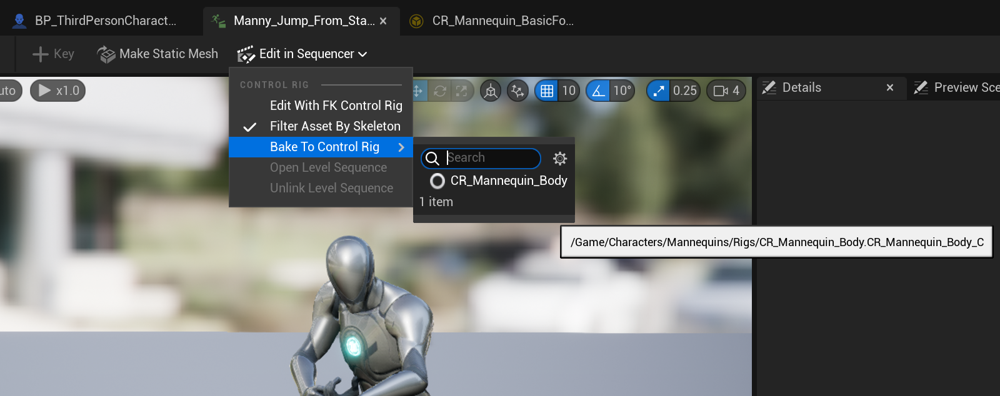
Manny_Jump_From_Stand は飛び上がりから着地までが一つのシーケンスになっているため分離します。

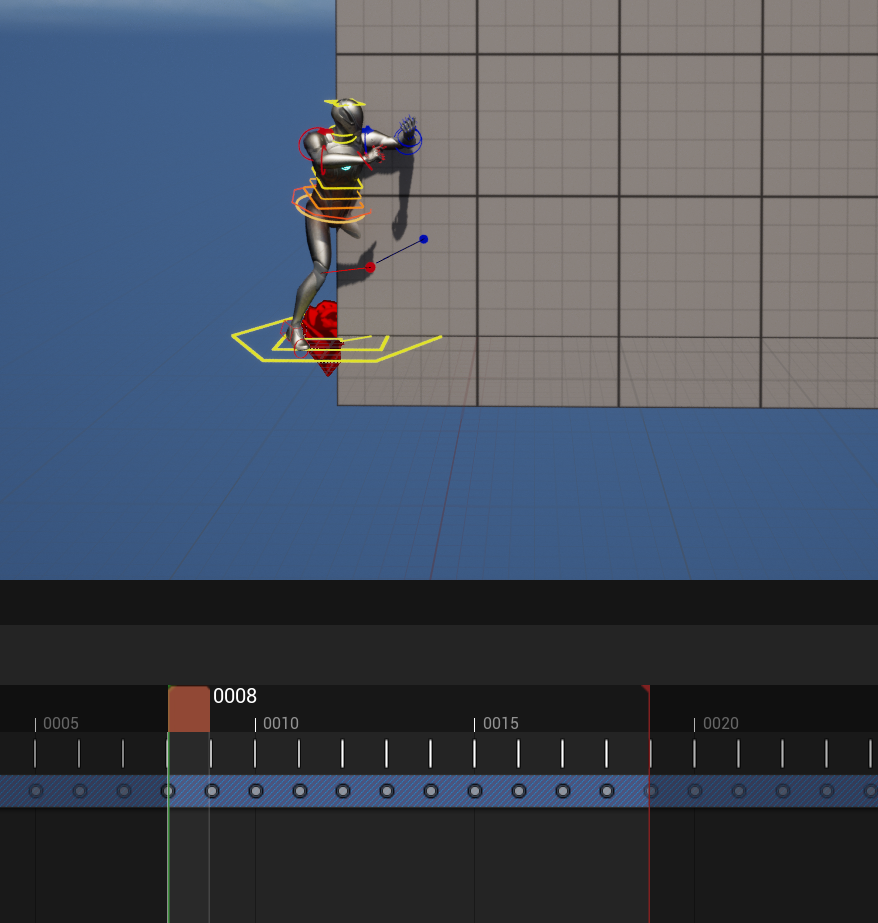
Bake To Control Rigすると (0, 0, 0) の場所に現れます。

8F から 19F が Jump Start に相当しそうなので緑と赤の旗の範囲をそこに変更します。

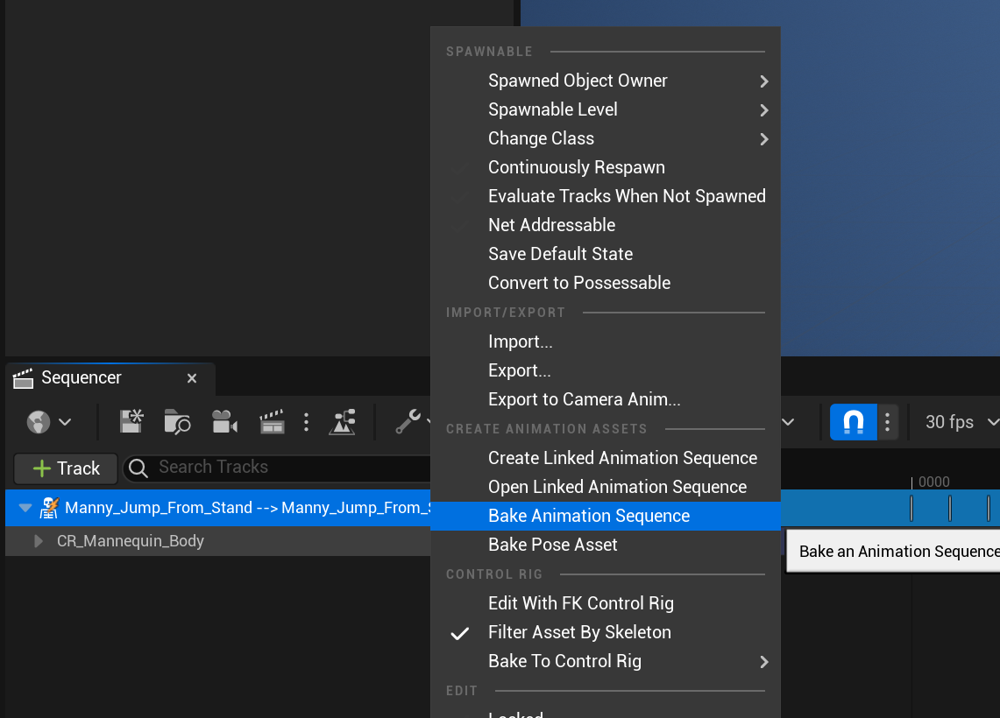
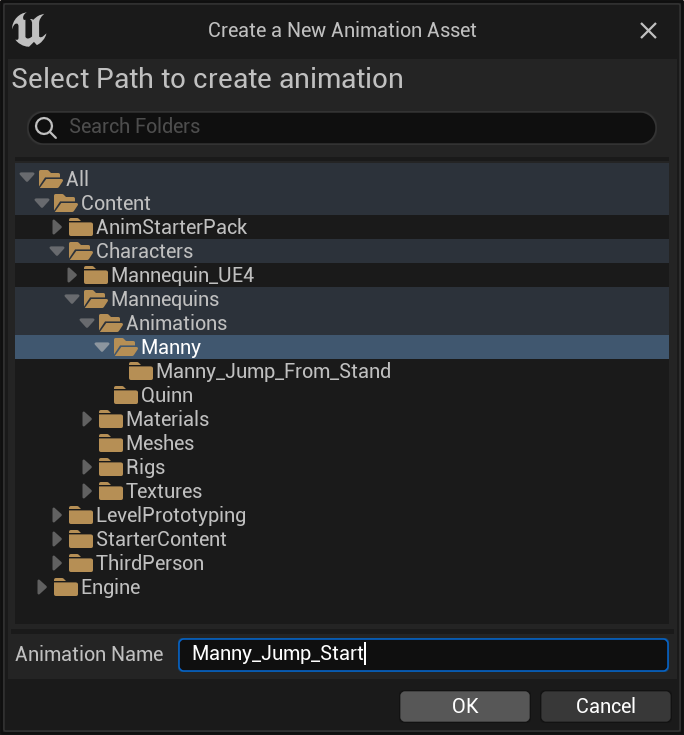
Manny_Jump_Start という名前で Bake します。


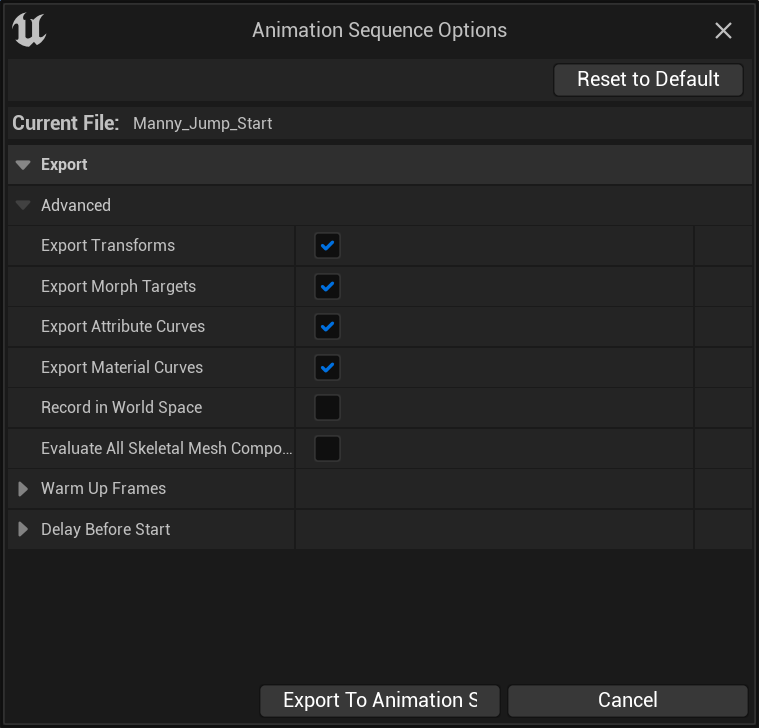
オプションはデフォルトで OK です。

同様に Jump Loop と Jump Land も作成します。
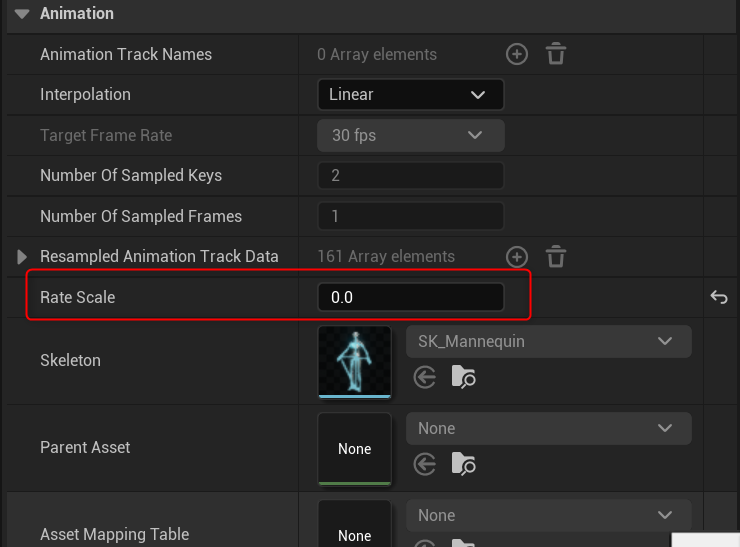
Loop は 19F から 20F の 1F のみです。
Rate Scale を 1 から 0 にして静止しているようにします。


Land は 24F から最後まで(途中は使わないらしい)

この状態で ABP_Manny の各アニメーションを上記で置き換えると、Land 以外はうまくいきます。
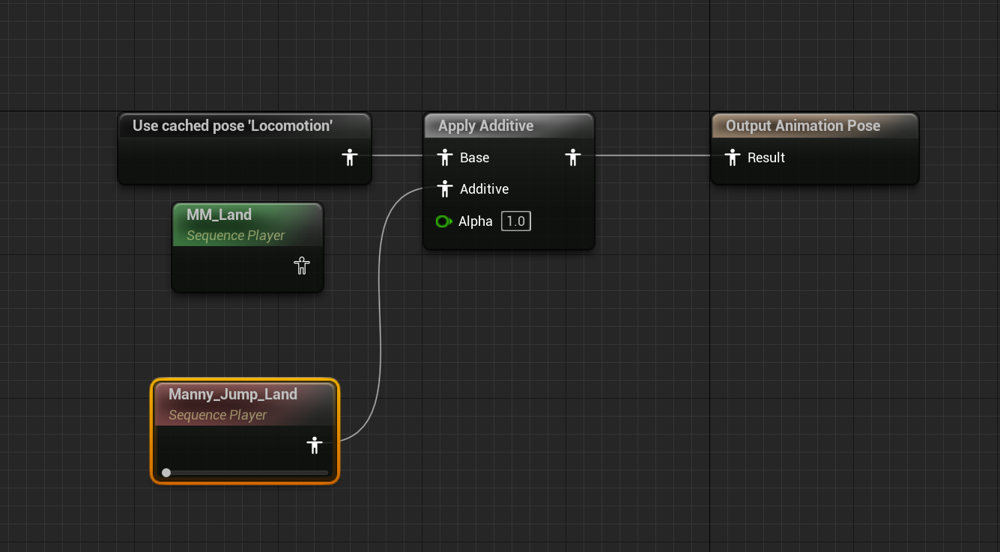
Land はなぜか拡大されたような形になります。

Additive が余計なため、以下のように単純に出力ポーズにつなぎます。

Character Crouch Functionality
Crouch を作るのでまずは入力設定から。Left Ctrl が一般的だそうです。

BP_ThirdPersonCharacter で以下のように設定します。Crouch は Built-in の機能なため有効化だけしておきます。

この状態でプレイすると、Ctrl クリック時にはカメラが若干下がる挙動になります。
Crouch 状態はこれだけでなく、以下のように Cupsule Component も縮小されているため、以下のように Coillision も変化しています。

Adding Animations to the State Machine
Crouching のアニメーションを作っていきます。
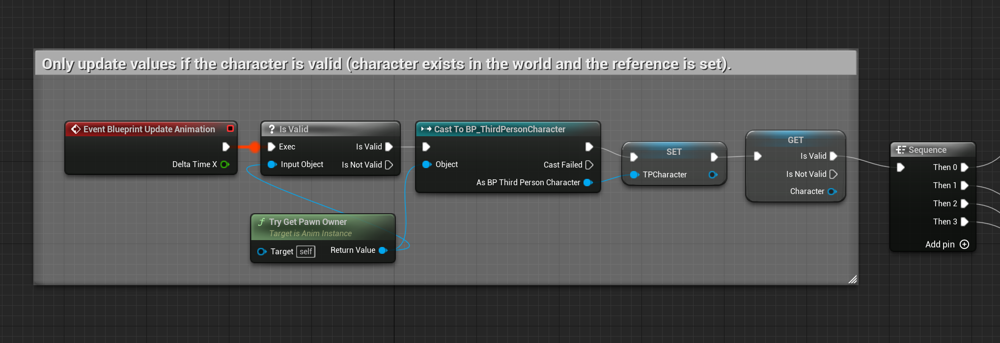
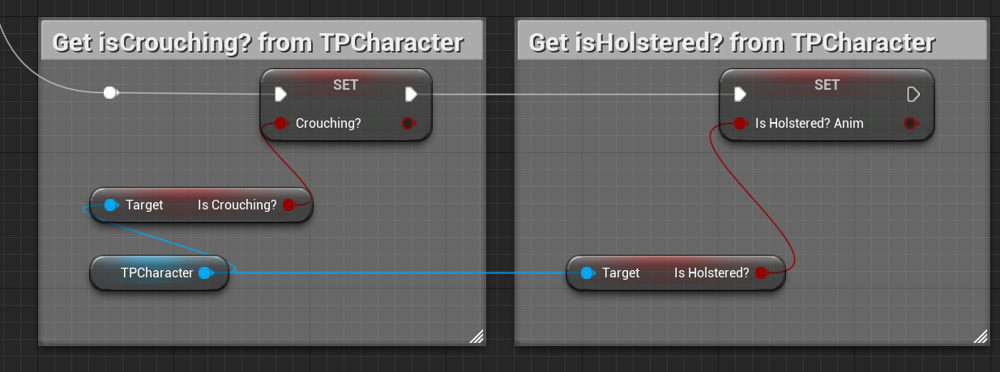
まずは ABP_Manny の Event Graph で BP_ThirdPersonCharacter の参照を取得します。

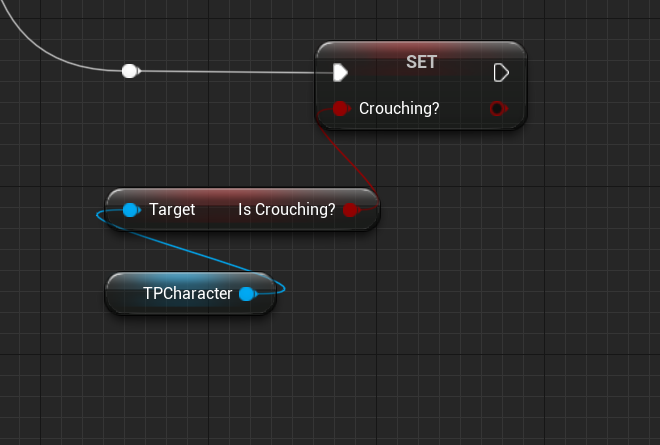
続いて Saquence の最後で ABP_Manny 側に BP_ThirdPersonCharacter の IsCrouching? の状態をリレーします。

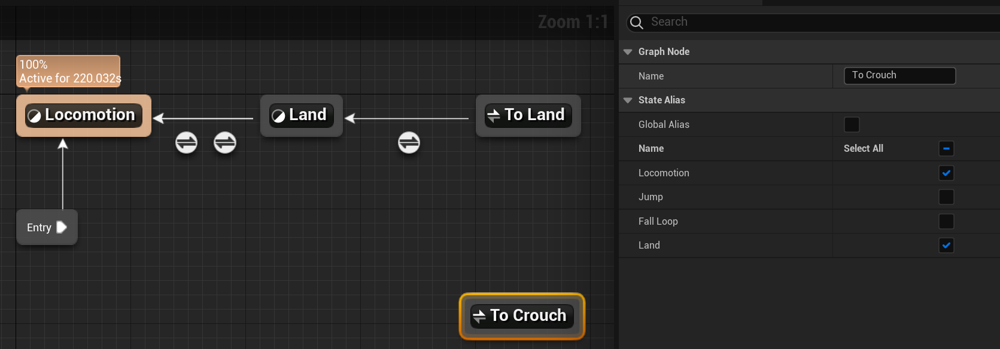
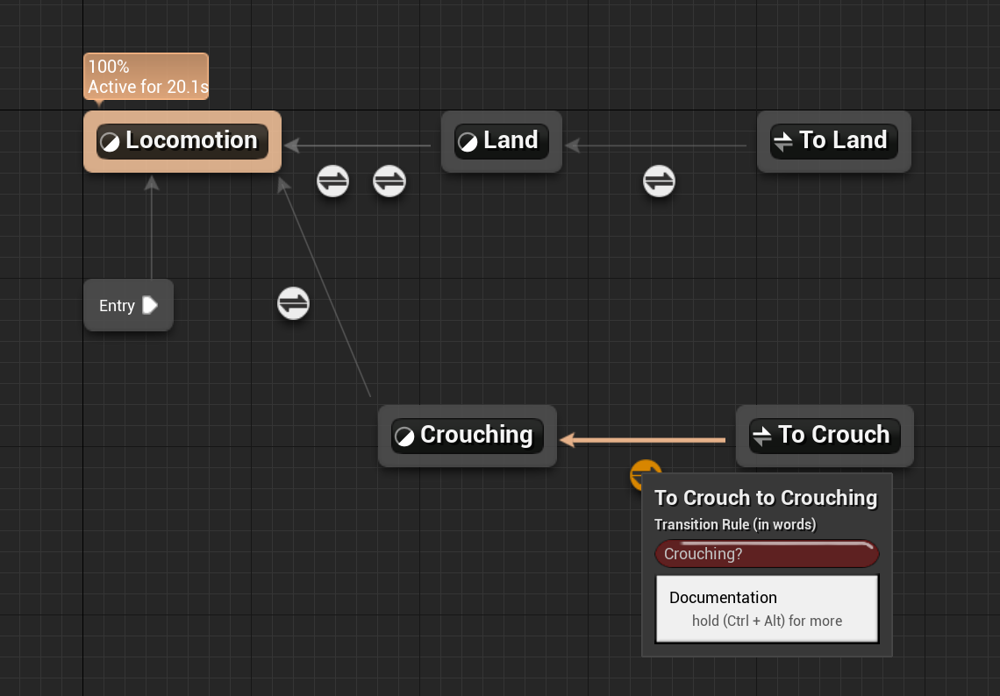
続いて To Crouch Alias を作成。Crouch 状態に遷移できるのは Locomotion か Land 状態の場合のみです。

全体は以下となります。Crouching から Locomotion の Transition は当然 Crouching? の Not boolean となります。

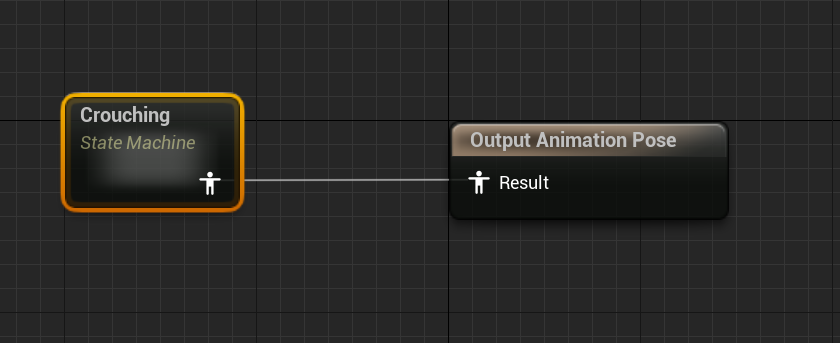
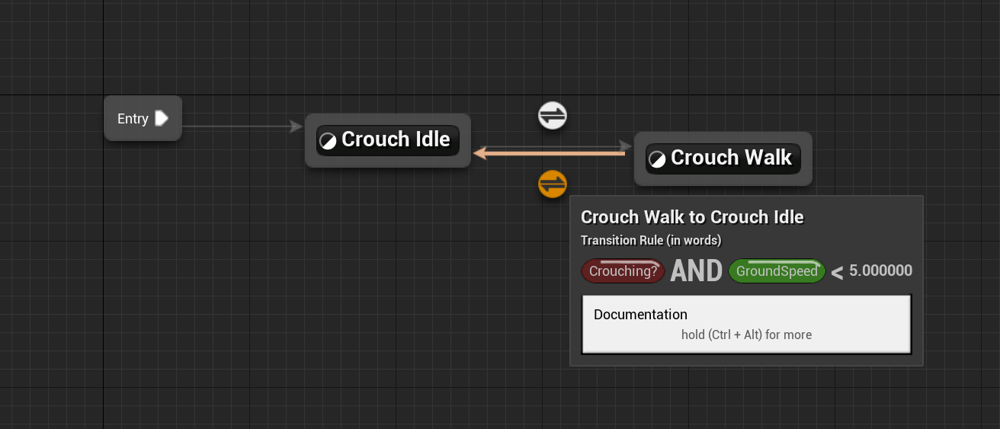
Crouching 内はさらに State Machine が配置されています。

Crouching? かつ、GroundSpeed が 5 以上か未満かで Transition が切り替わります。

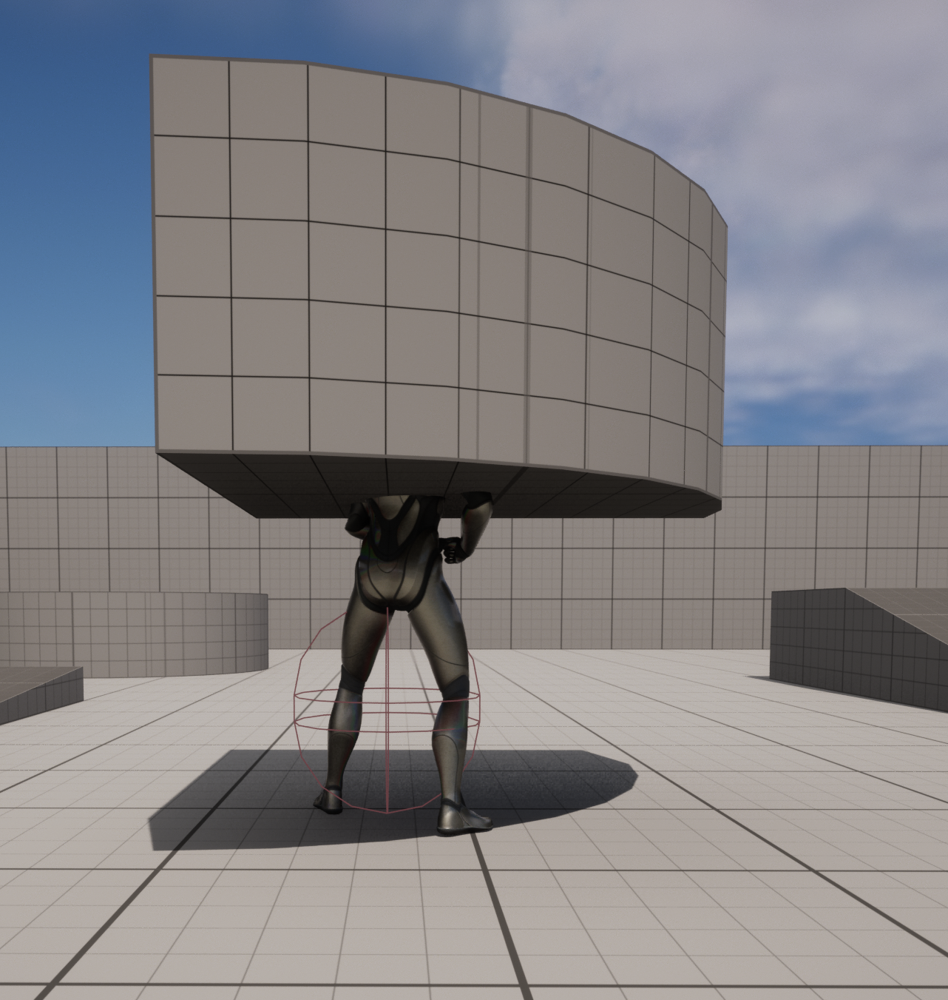
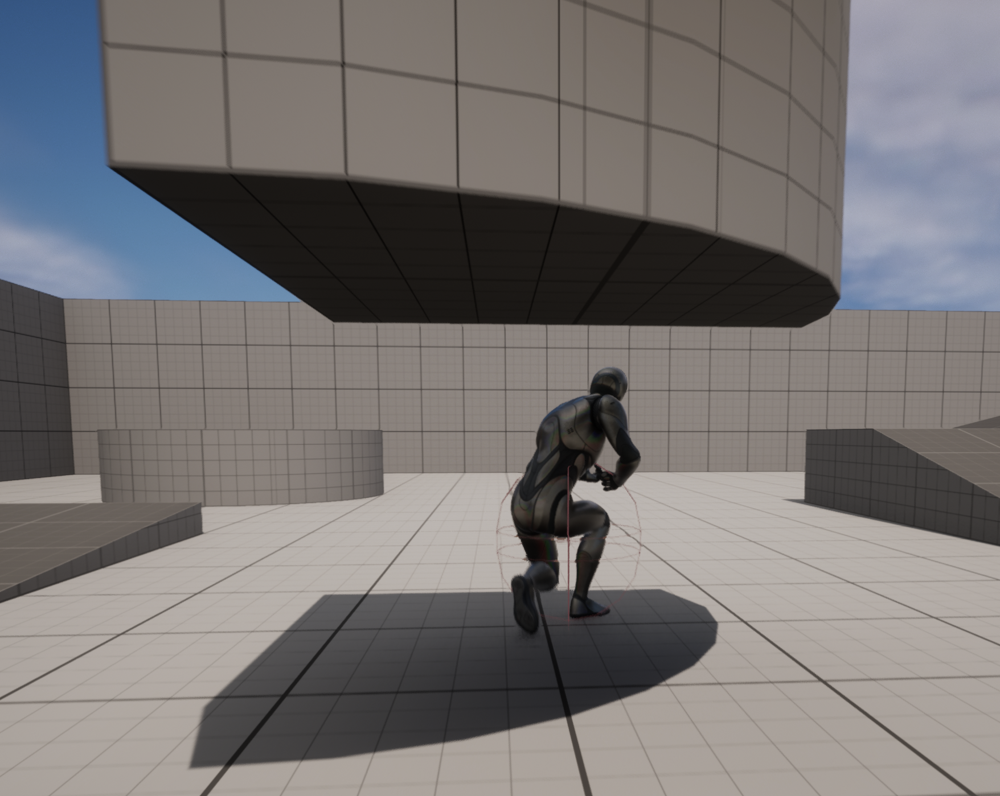
カプセルコンポーネントのサイズよりは大きくなってしまいますが、Crouch のアニメーションが再生されます。

Attaching a Weapon Using Sockets

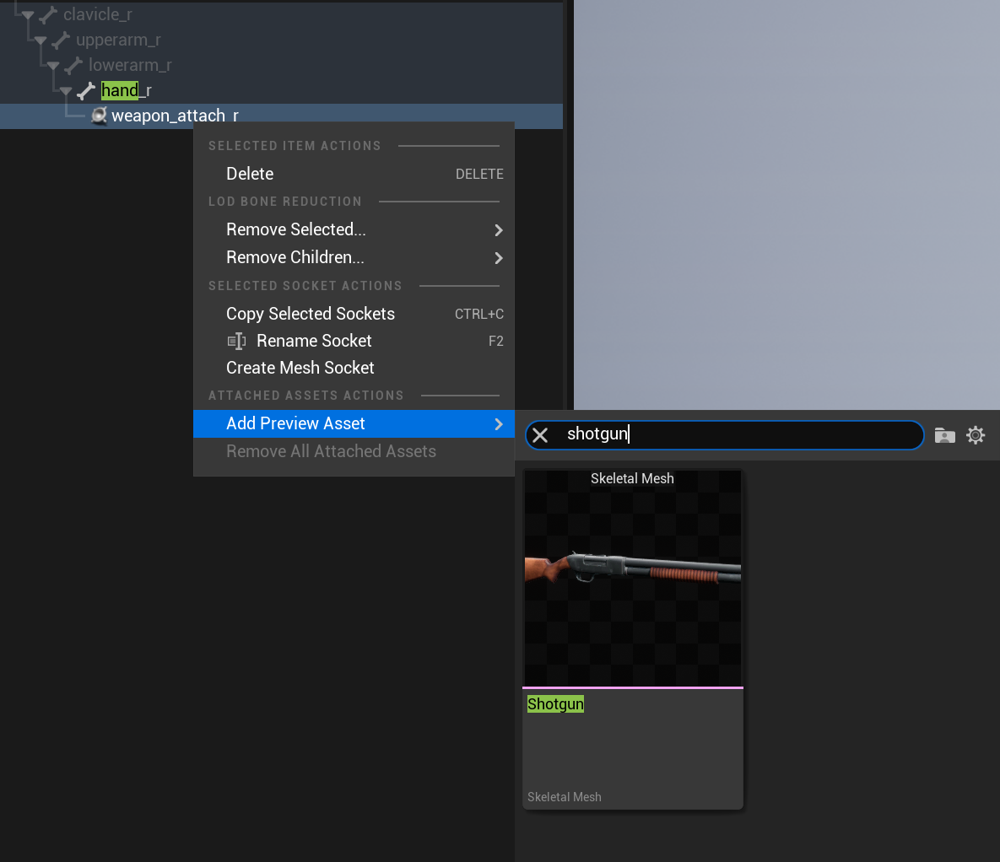
SK_Mannequin の hand_r に socket を追加します。

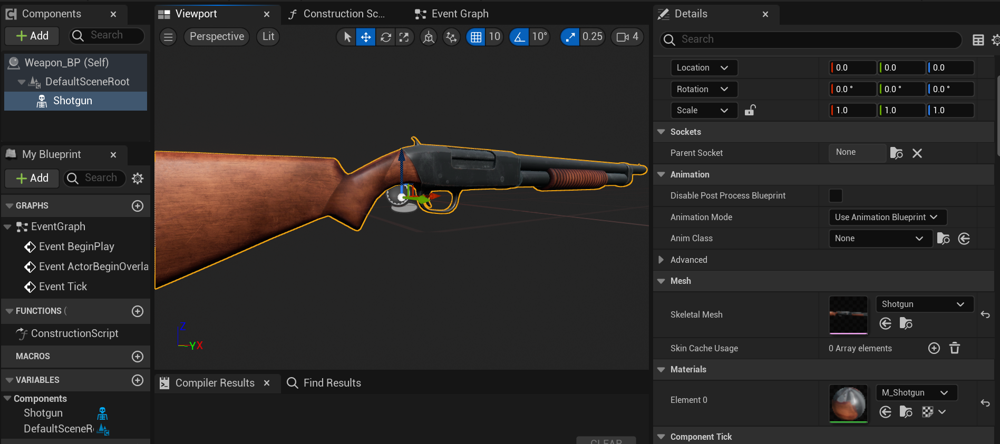
スターターコンテンツの Weapon/Shotgun の Skeletal Mesh で Weapon_BP を作成します。

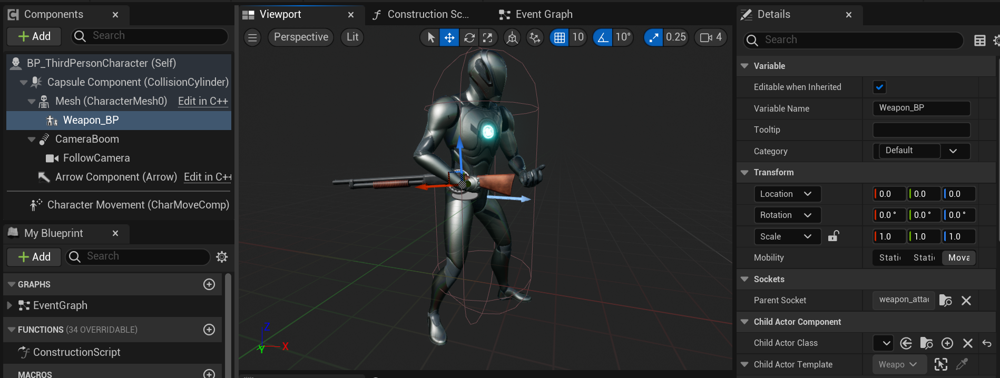
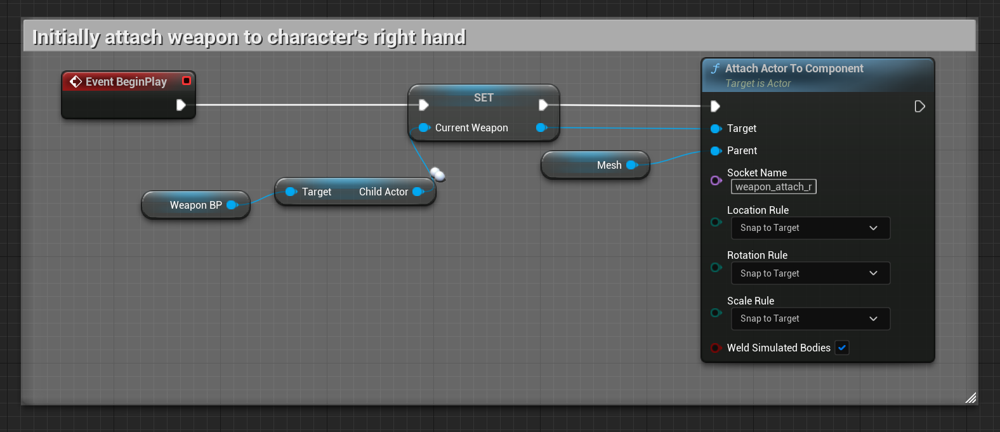
この状態で BP_ThirdPersonCharacter にアタッチすると以下のようになります。(もしかすると location や rotation に値が入るかもしれないので、その場合は 0 でリセット)
Mesh 配下にしないと Parent Socket を指定できません。

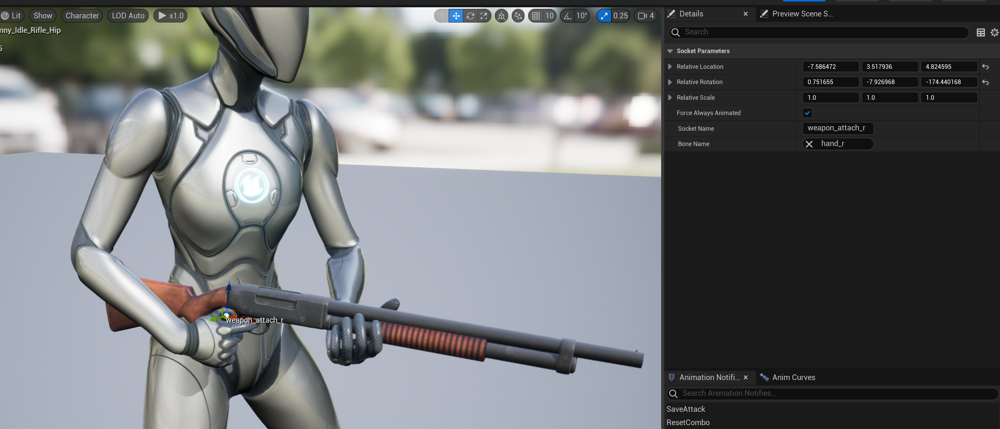
Socket の調整をするために、Skeletal Mesh 側の Socket に Preview Asset を指定します。

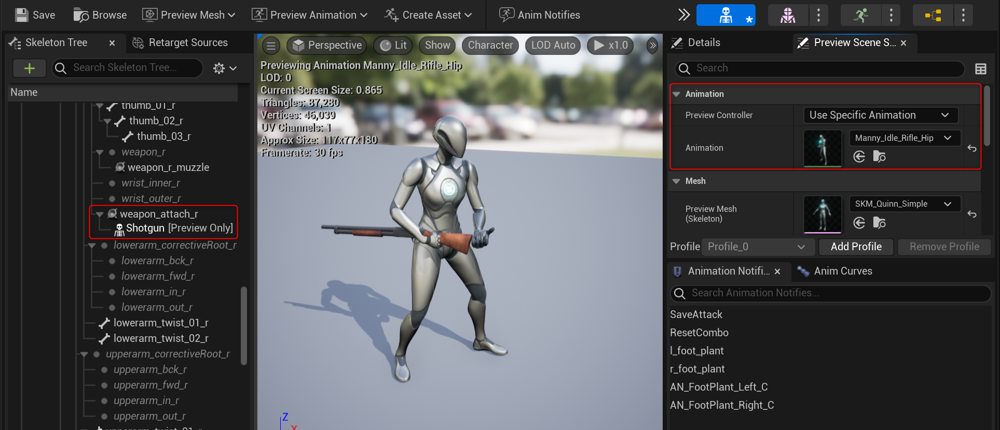
続いて、ポーズも Preview しやすいように変更します。

weapon_attach_r の位置を調整してうまく持っているように見せます。
BP_ThirdPersonCharacter 側で見るとずれている場合があるので、最終的にはそちらの見た目が合うように Skeletal Mesh 側で調整します。

これでプレイ中も適切な位置でアタッチされるようになります。
Switching Between Weapon Attachment Points
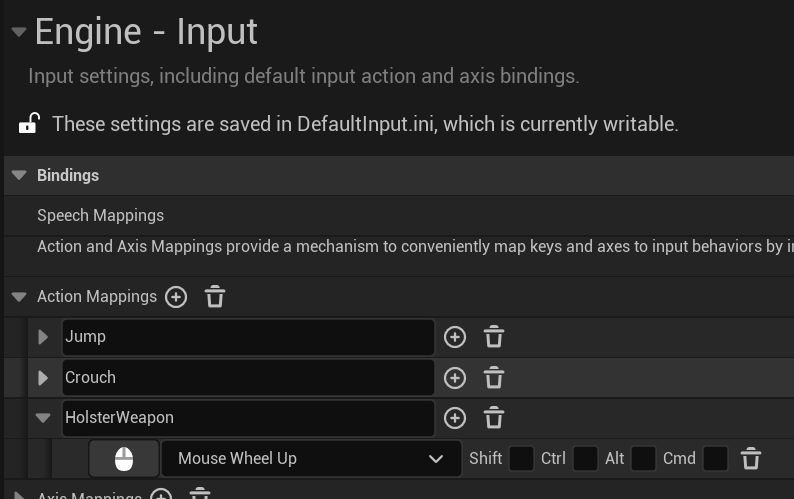
Holster Weapon を作っていくにあたり、まずは Action Input から。

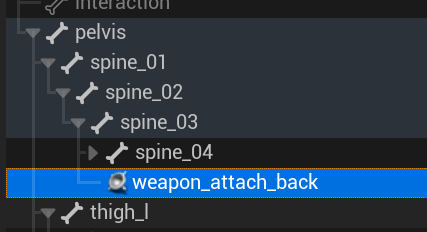
spine_03 に対して weapon_attach_back の socket を作成します。

とりあえず仮で以下のように位置を調整しておきます。

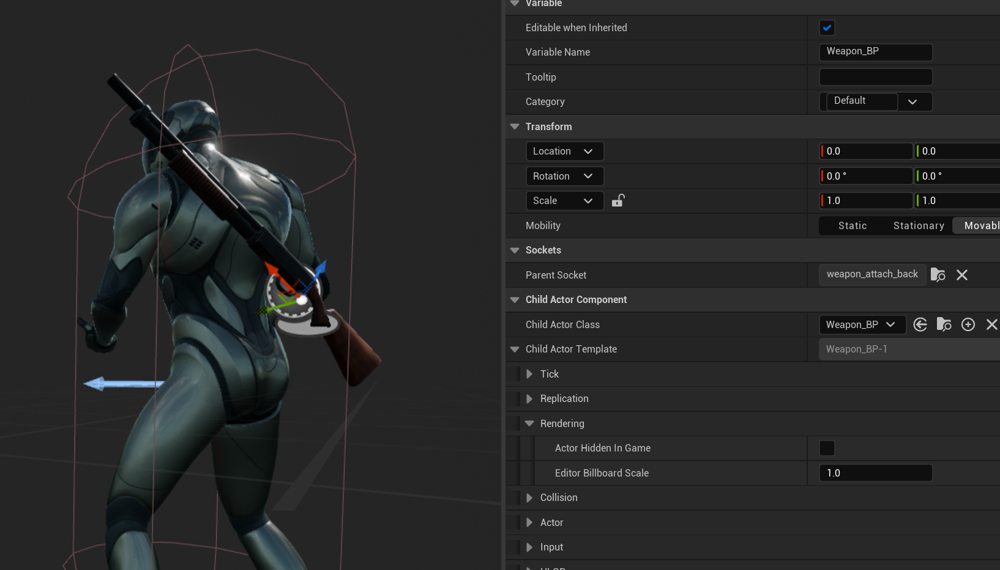
Weapon_BP の Parent Socket を一旦 weapon_attach_back に変更するとプレイ時にも背中に配置されるようになります。

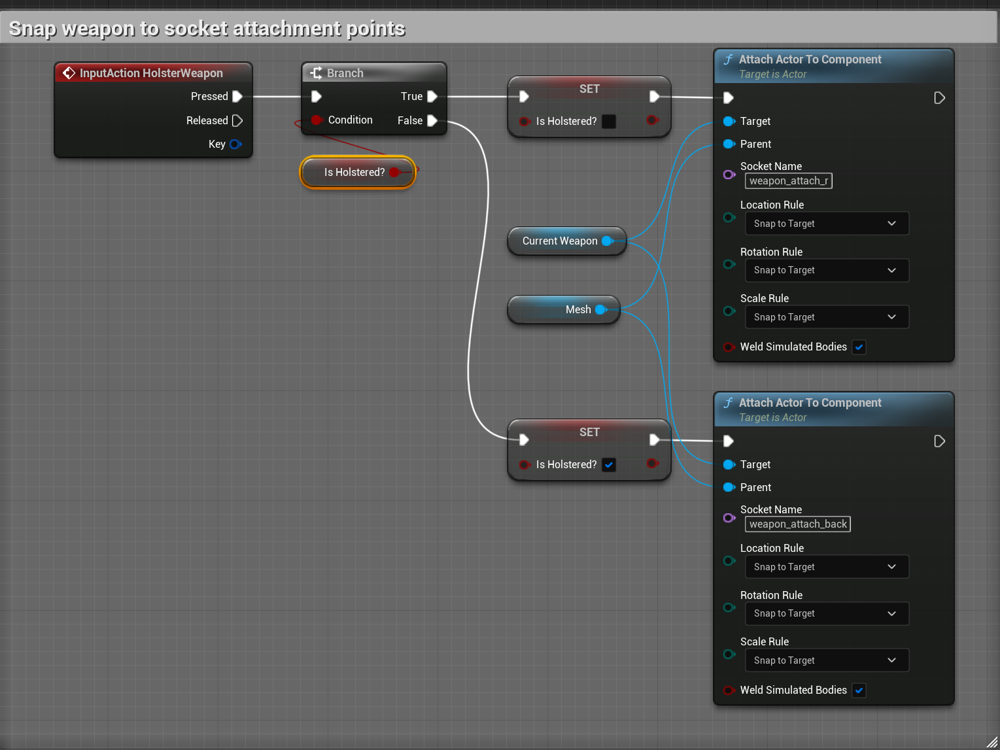
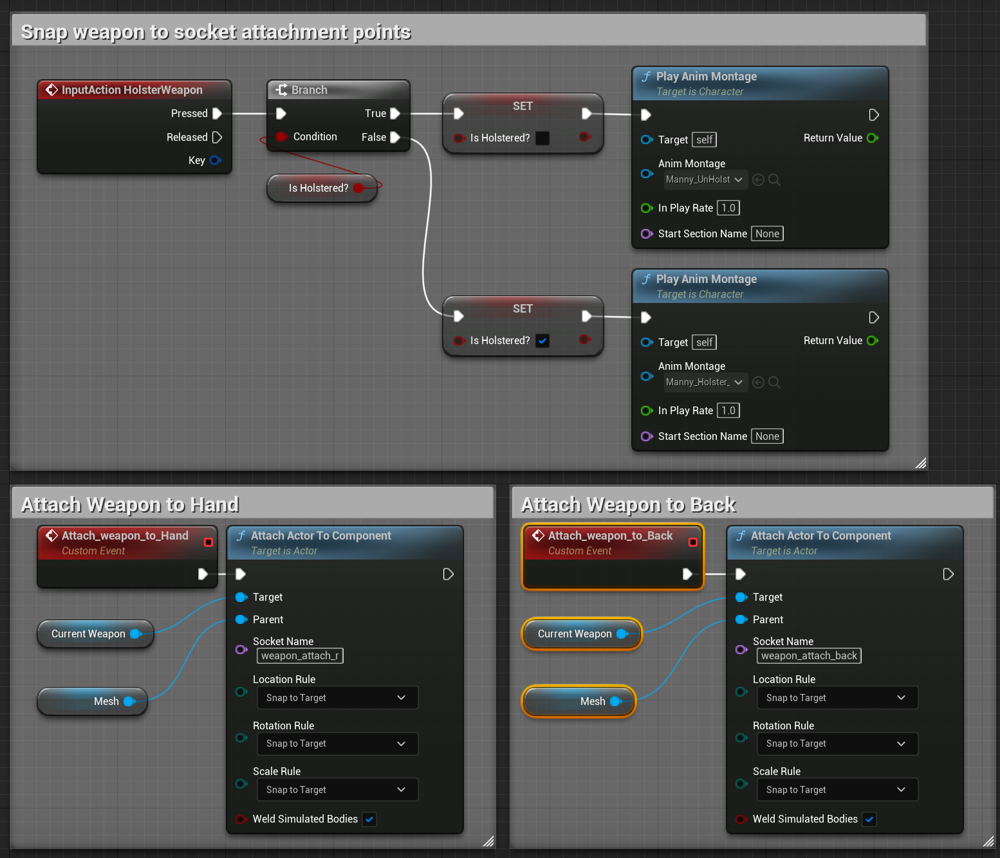
以下のようにノードでアタッチする Socket を切り替えるようにします。


Creating Animation Montages
まずは ABP_Manny で Crouching 同様に isHolstered も変数にリレーします。

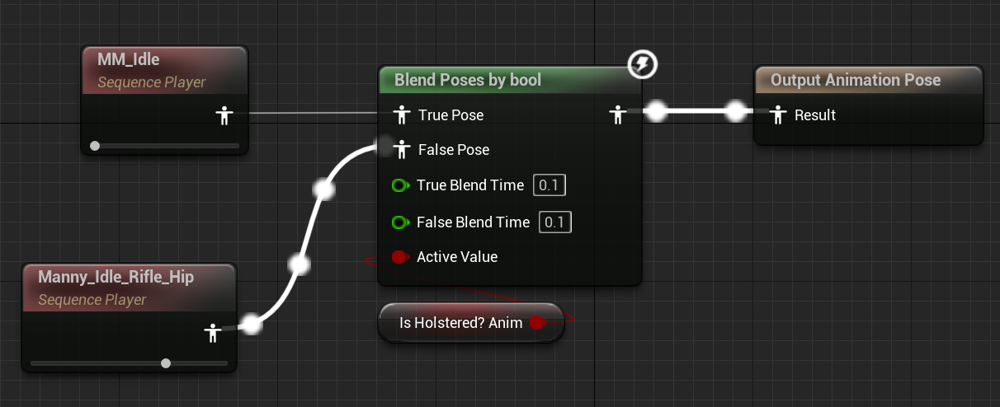
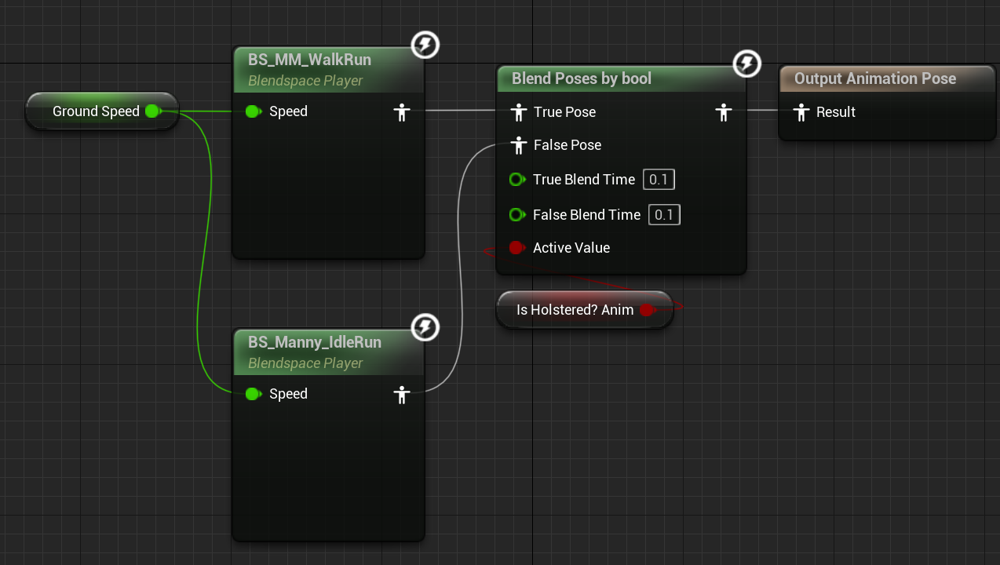
続いて、Idle State と Walk/Run State のそれぞれで isHolstered?_Anim の状態に応じて、ポーズを入れ替えます。


ここまでで Holstered の状態に応じてプレイ時にもポーズが切り替わるようになります。続いて、Holster 時のアニメーションを入れていきます。
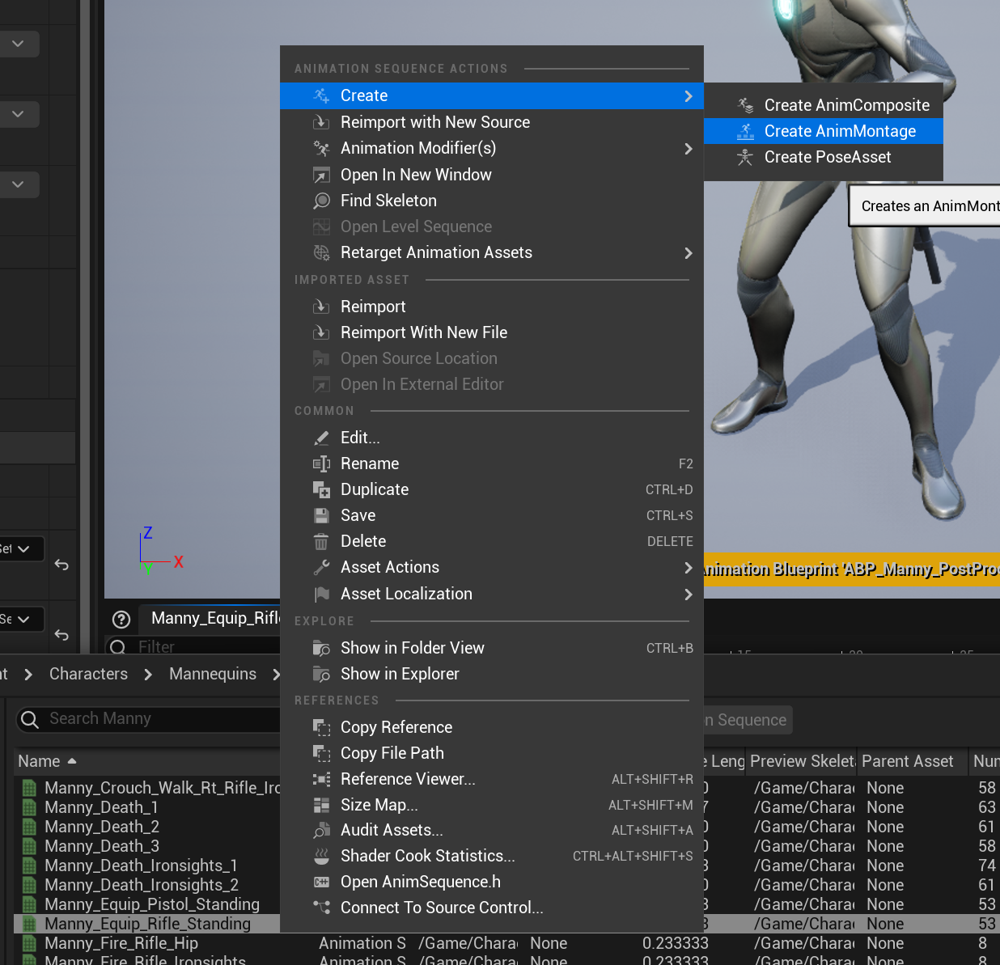
まずはスターターパックの Manny_Equip_Rifle_Standing から AnimMontage を作成し Manny_Holster_Weapon とします。

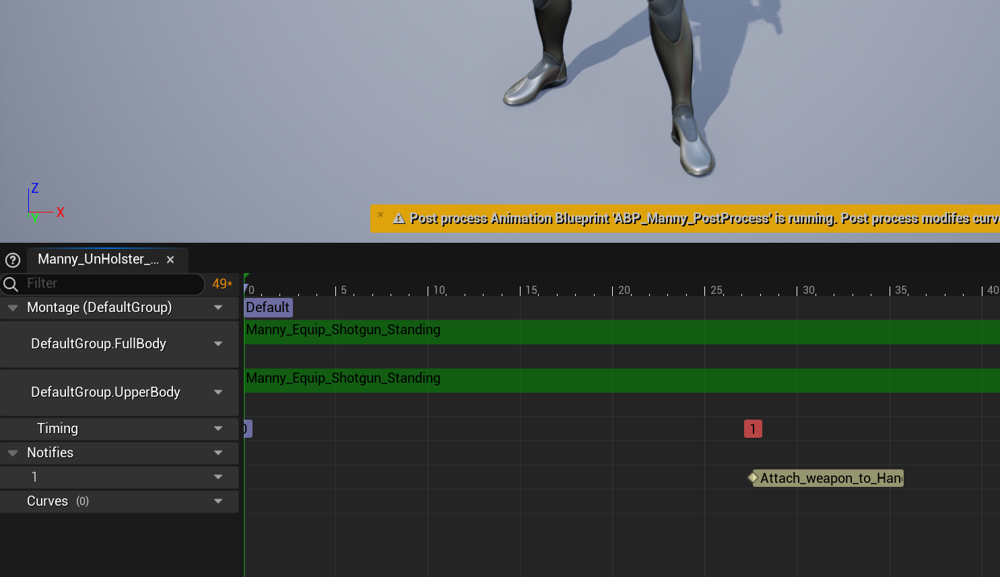
AnimMontage を作成したら、Slot の情報を変更し、以下のように DefaultGroup.FullBody と DefaultGroup.UpperBody の2つにします。
加えて、追加した UpperBody の方にもコンテンツブラウザから Manny_Equip_Rifle_Standing をドロップし追加します。

上記まで作業した AnimMontage を複製し Manny_UnHolster_Weapon としておきます。
Override Animations Using Slots
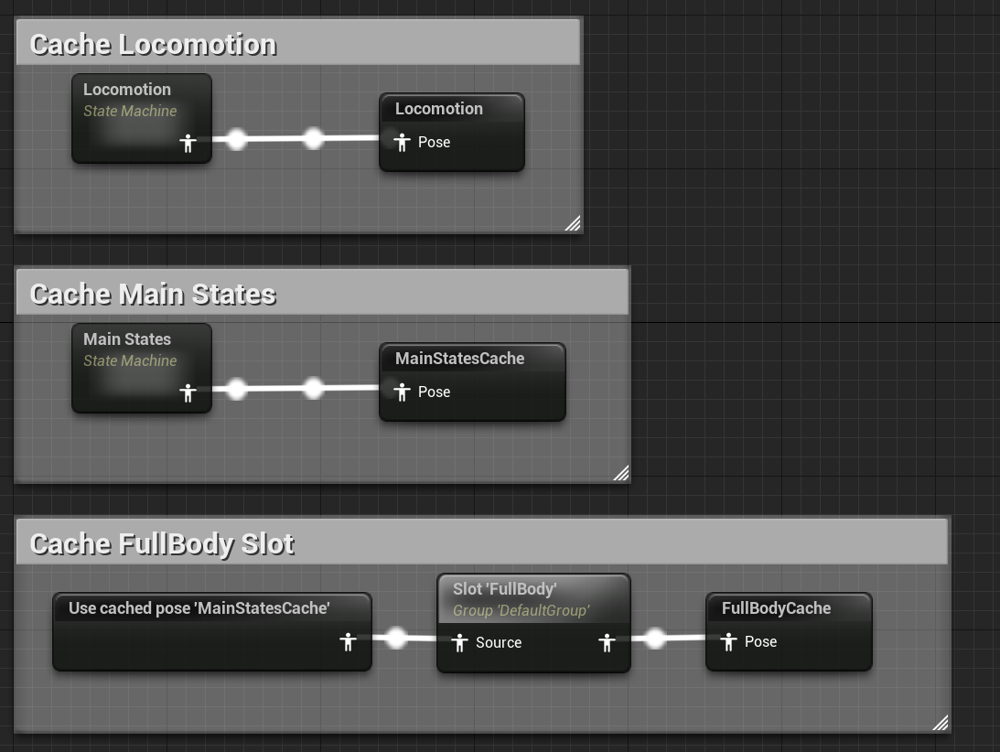
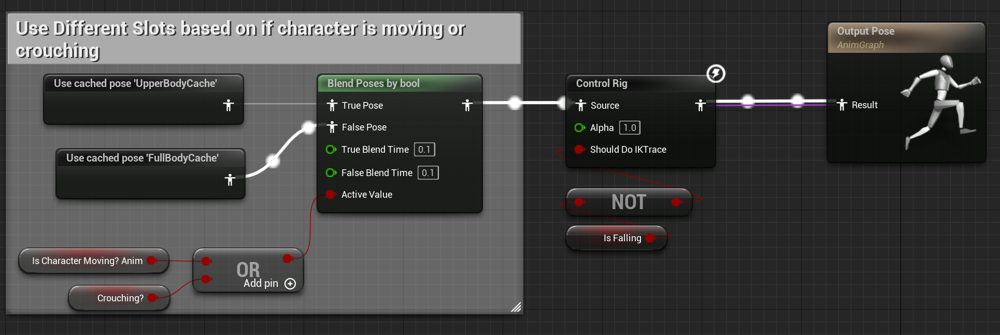
- Main States を Cache に保存
- DefaultSlot ではなく FullBody の Slot に接続し Cache に保存する

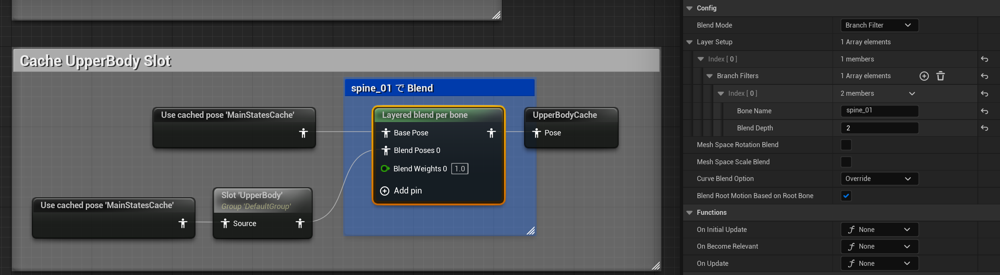
UpperBodyの Slot に同様に Main States の Cache を接続する。- 今回はそのまま Cache にするのではなく、Main States の Cache との Blend にする
- Blend する部分は上半身だけにするため
spine_01を指定する - [【UE4】上半身と下半身のアニメーションを別々にしてコンボ攻撃のアニメーションをブレンドする - Qiita https://qiita.com/4_mio_11/items/c909d1a7d82ef054316b]
- [Layered blend per bone | ueHow-日本語 https://uehow.web.fc2.com/Contents/Jpn/UE4/Animation/AnimGraphNode/Layeredblendperbone.html]
- Blend する部分は上半身だけにするため
- ベースを Main States にし、 UpperBody を上半身だけ Blend する

最後に moving と crouching 中で分岐します。

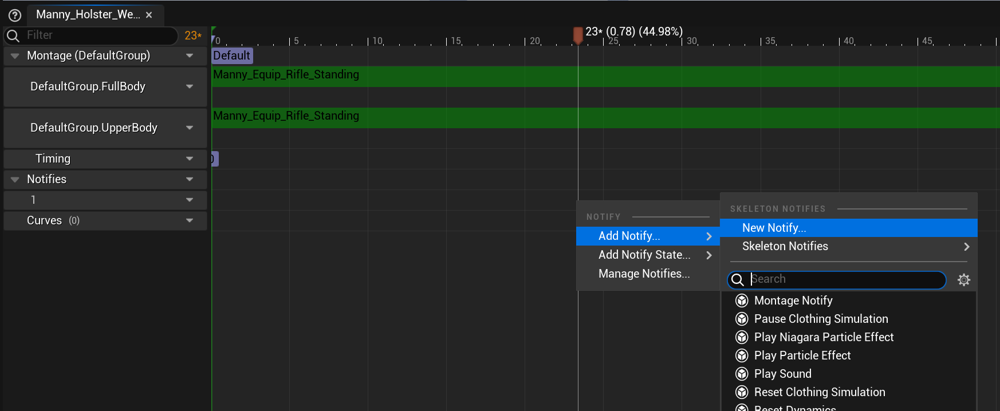
Using Animation Notifies to Call Custom Events
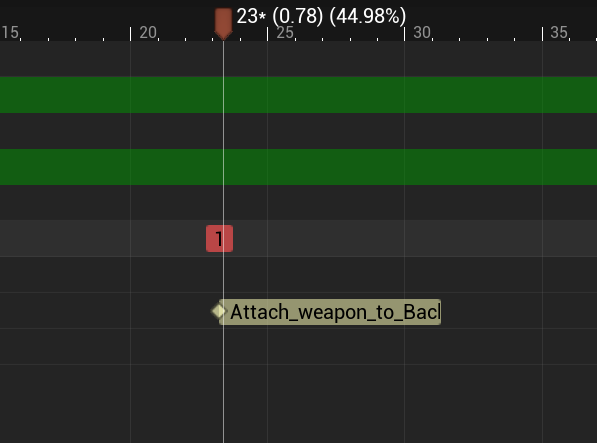
Manny_Holster_Weapon の 23F に Notify をつけます。


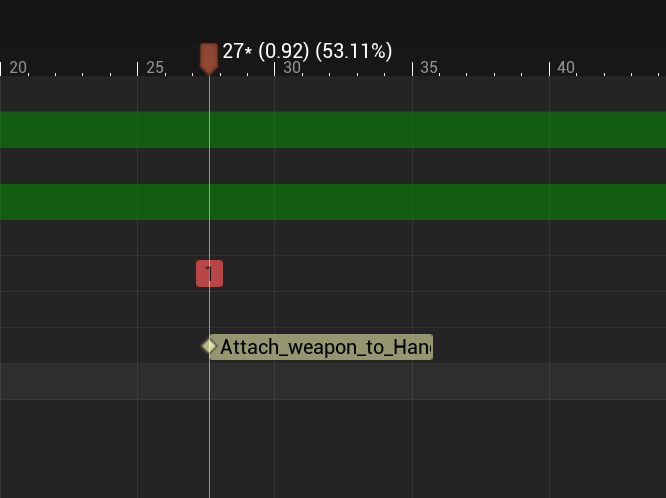
Manny_UnHolster_Weapon の 27F に Notify を付けます。

BP_ThirdPersonCharacter の Holster 部分を以下のように書き換えます。
新しい Custom Event を 2 つ追加し、Attach to Component を移動します。

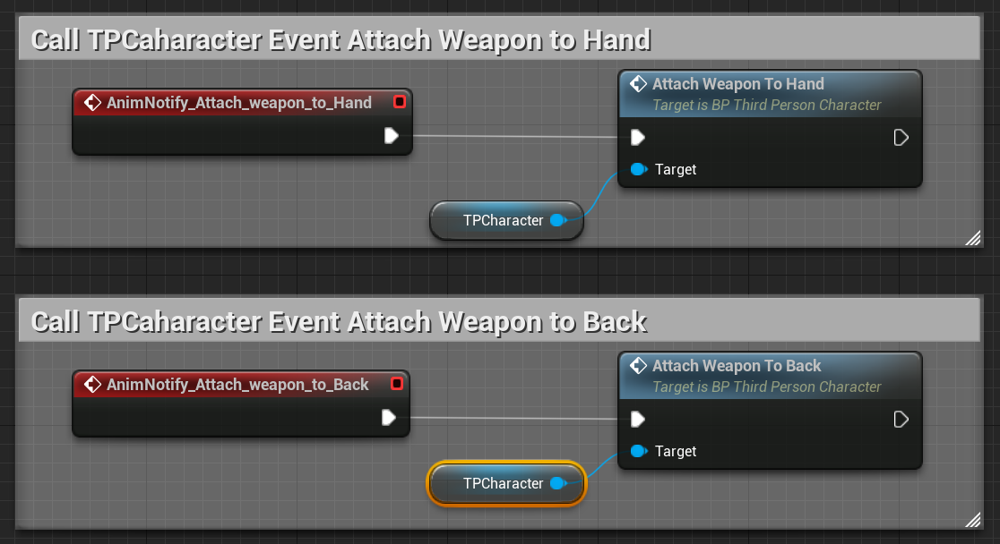
ABP_Manny 側から Montage に指定した Notify を呼び出せるのでそこから ThirdPersonCharacter 側の Event を呼び出し、Notify のタイミングで Weapon の Attach 場所を入れ替えるようにします。

Editing Animations in Unreal Engine
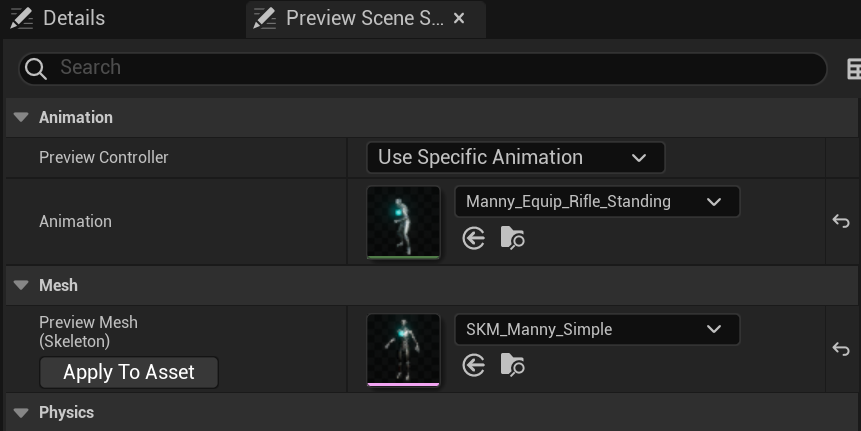
Manny_Equip_Rifle_Stand を開き、調整のためにプレビューの設定をします。

腕を後ろにしてライフルを収める挙動のタイミングに合わせます。

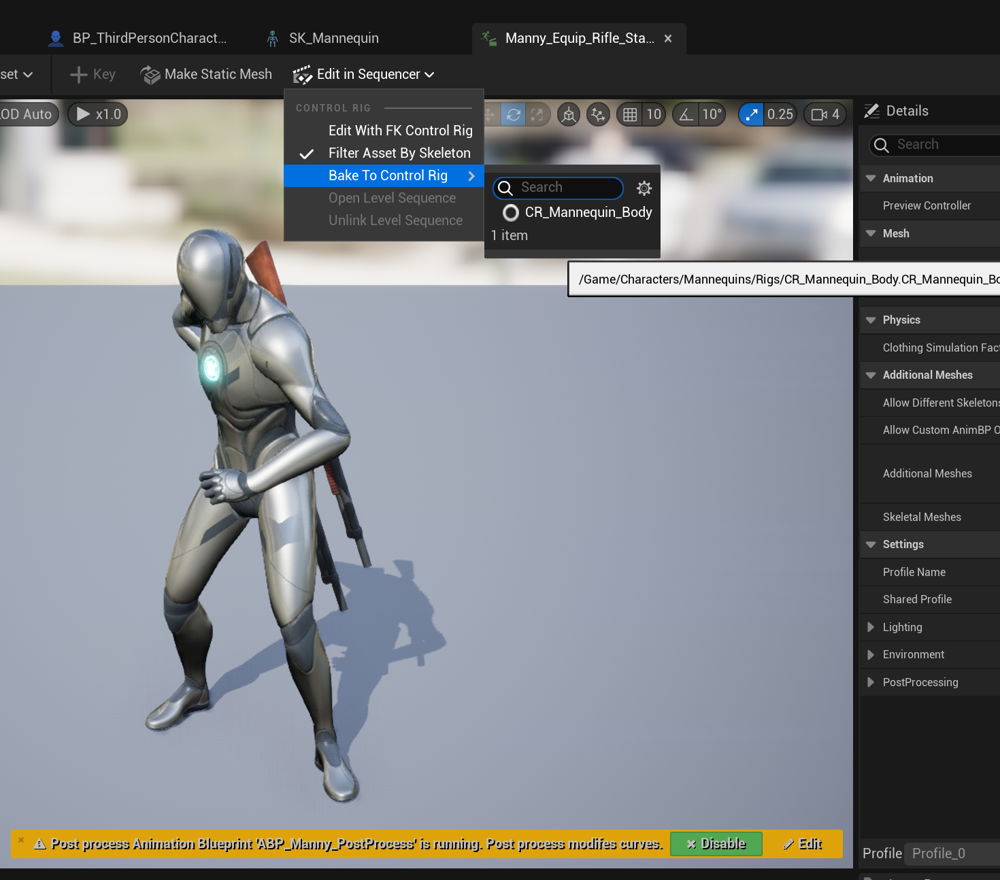
Edit in Sequencer で Animation を作ります。
(何かを保存していないと、このメニューが出ないときがあった)

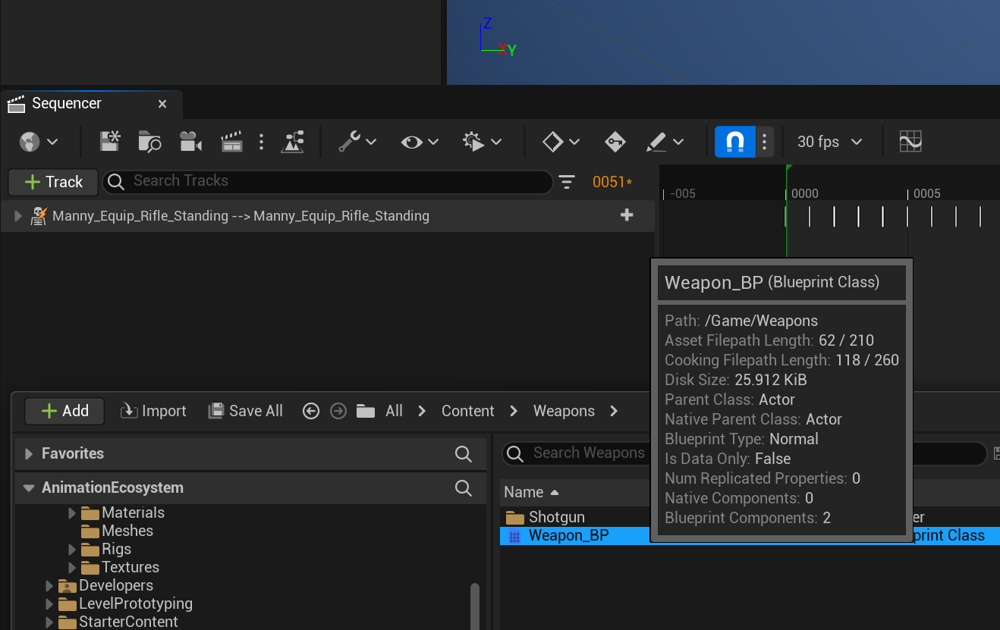
シーケンサーが開いたら、まずは以下の clear をクリックします。(出ないと以降で追加する weapon_BP が表示されない)

Weapon_BP を 2 つシーケンサーに追加します。

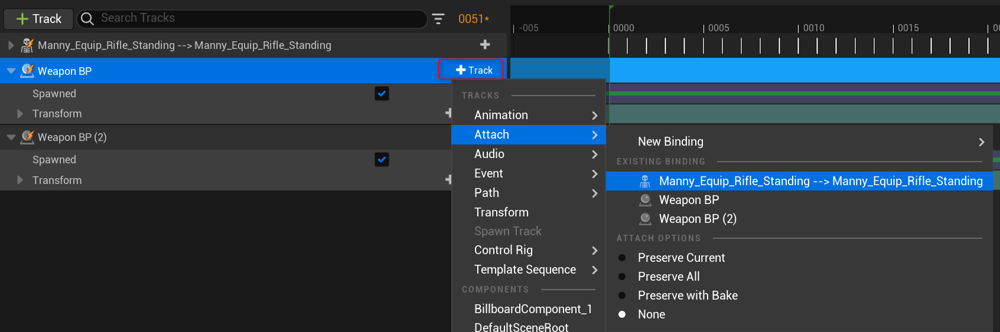
それぞれを、Track -> Attach から weapon_attach_r と weapon_attach_back にそれぞれアタッチします。

以下のようにアタッチのフレームを全体に引き伸ばしておきます。

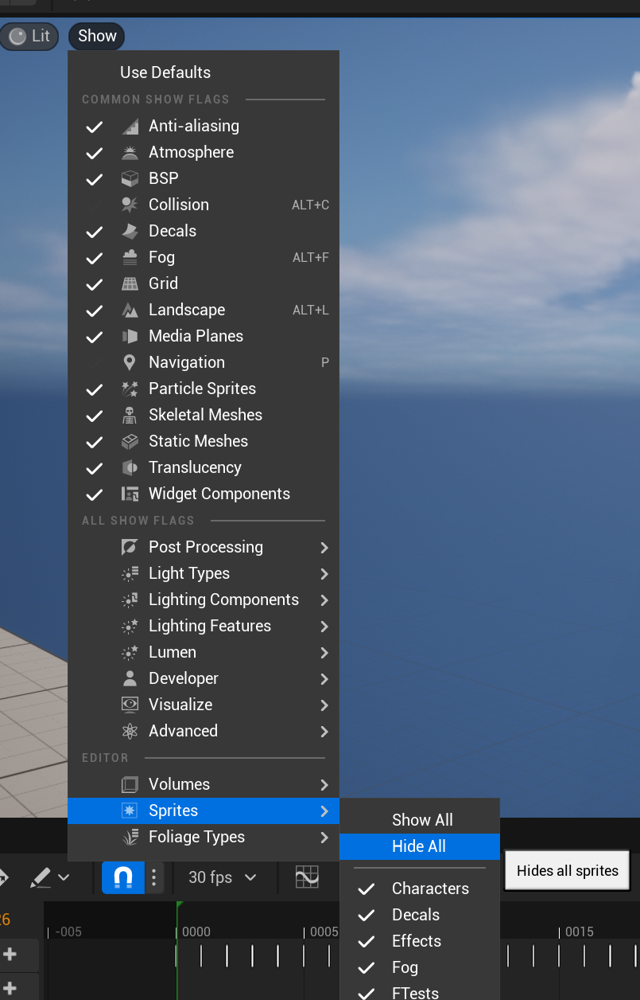
splites が邪魔なので一時的に非表示にしておきます。


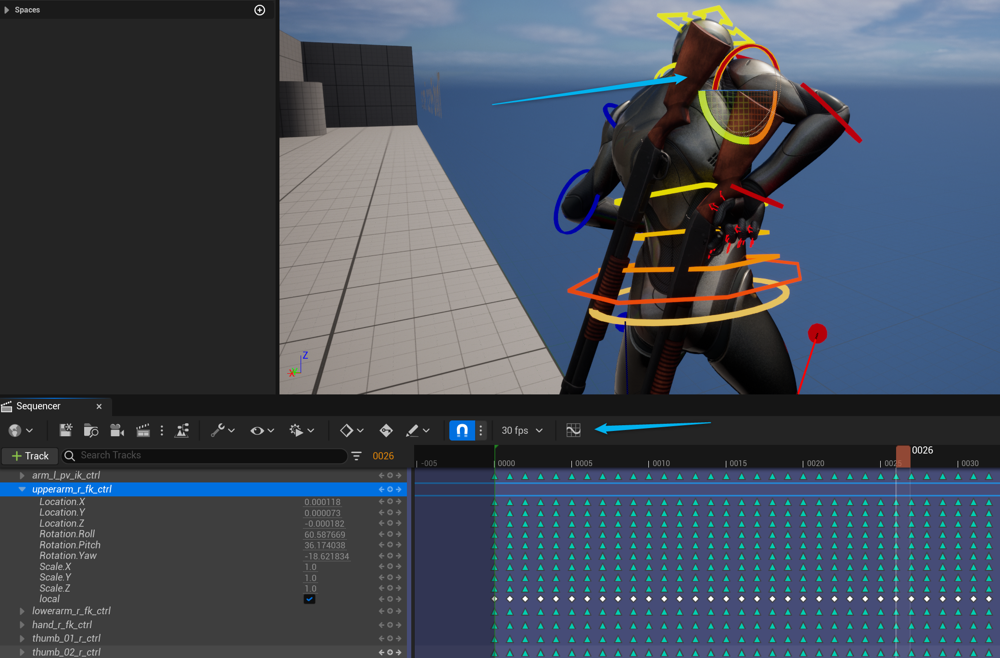
F26 の箇所でグラフエディタを起動します。(この時、以下の画像では ON になっていませんが、ひし形に鍵マークのアイコンが ON になっているようにしておきます)

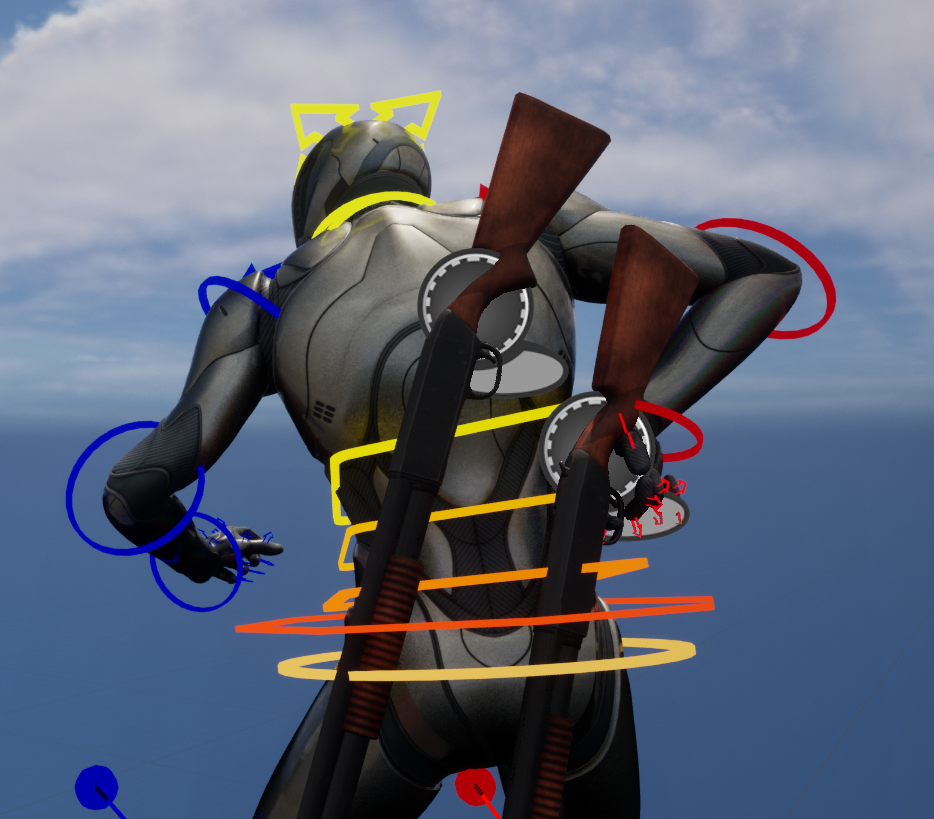
できるだけ、右手に持つライフルと背中についているライフルの位置を近づけます。今回は以下を調整しています。
- clavicle_r_ctrl
- upperarm_r_fk_ctrl
- lowerarm_r_fk_ctrl
- hand_r_fk_ctrl

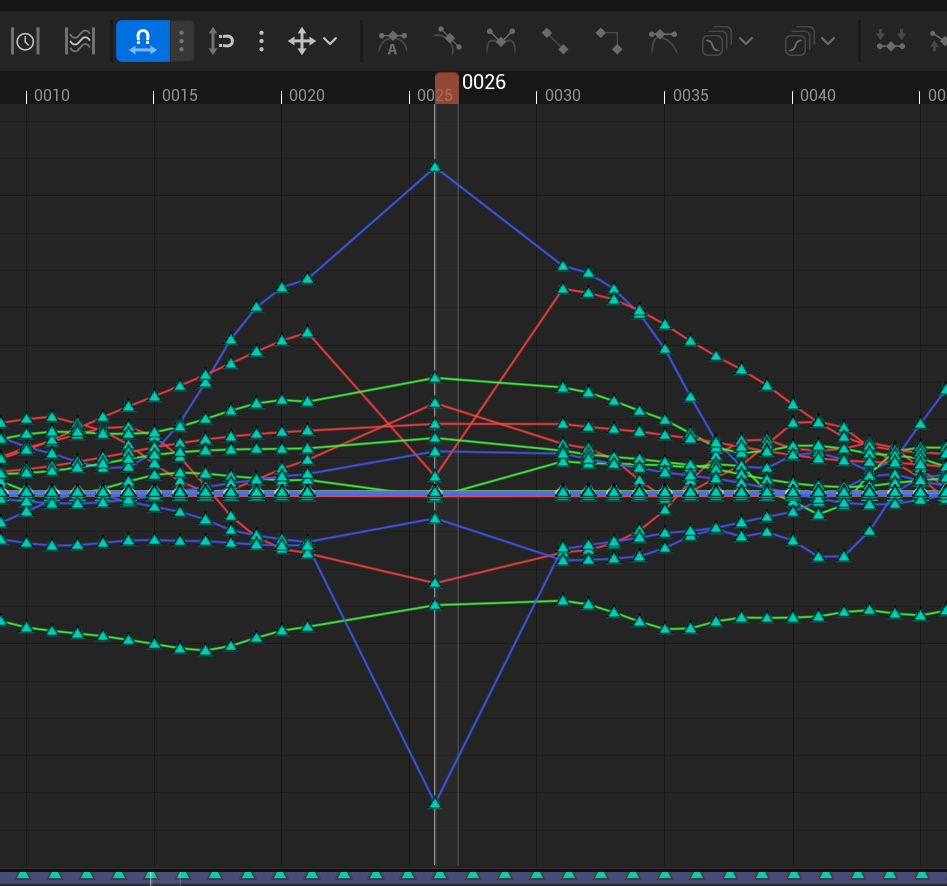
続いて、このままだとアニメーションがガクガクなので調整していきます。
まずは 26F の前後 4F 分のキーを削除します。

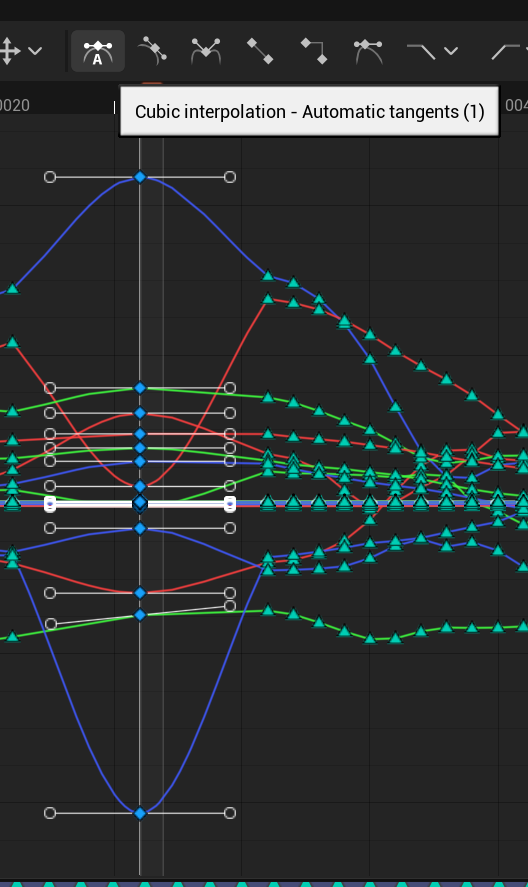
適宜 Automatic tangents をかけつつ

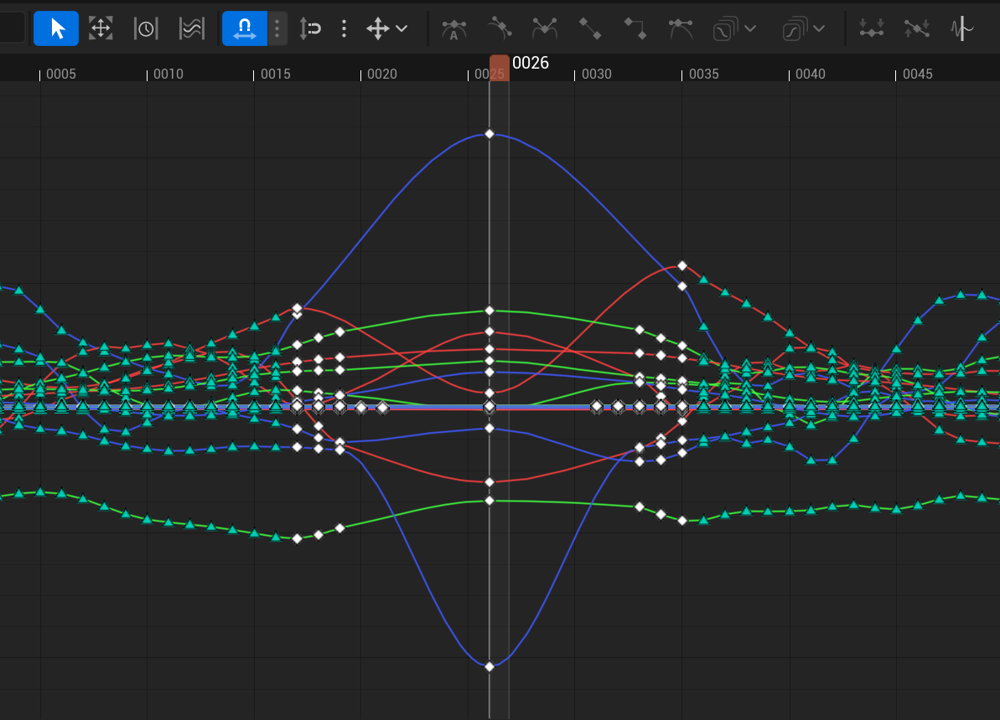
かくつく部分を削除していきます。

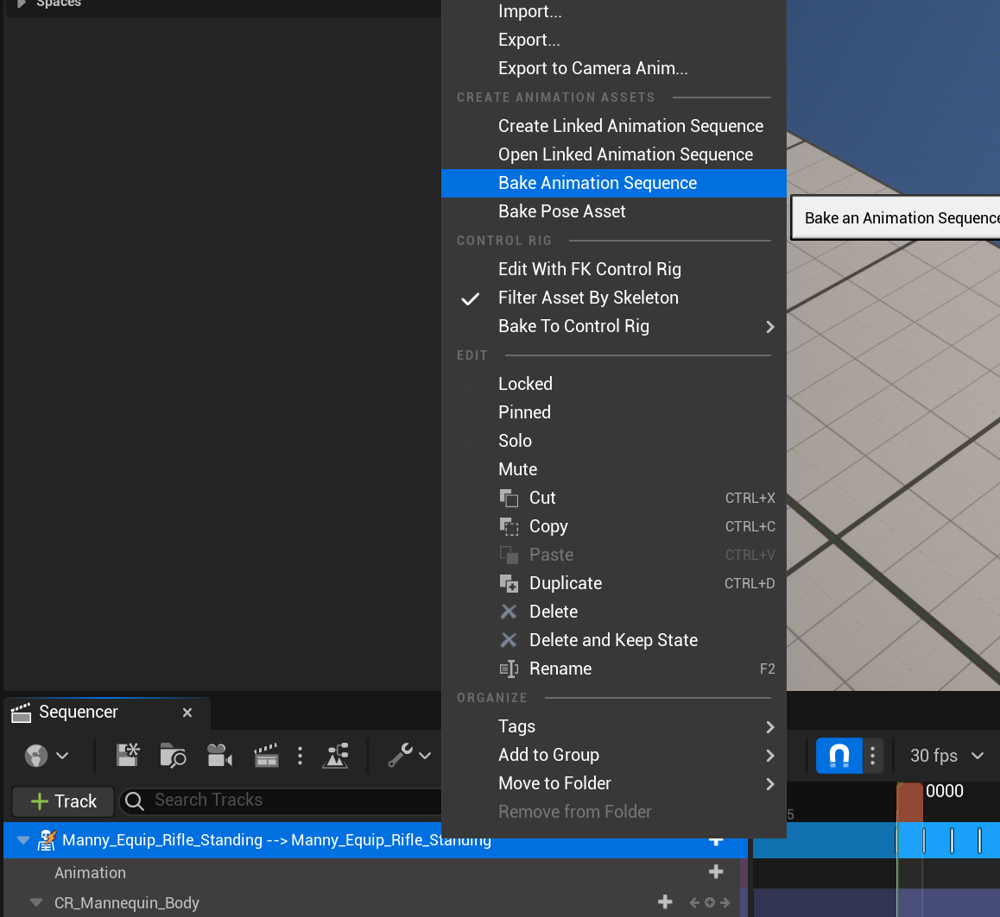
ある程度うまくできたら Bake Animation Sequence して書き出します。

最後に Montage (Holster と UnHolster の両方)の Animation Sequence を差し替えれば完了です。

感想
コンパクトなチュートリアルだと思うのですが、State Alias の使い方や、別アセットのアニメーションをどう馴染ませていくかなど、知らないことだらけでとても楽しかったです。
特に、個人的にいまいち用途の分からなかった Control Rig の使い方を見れたのも大きかったです。たしかにこういう微調整を Blender 等と行き来していたらかなり辛そうです。。