環境
UE 5.0.3
Common UI 便利そうだがよく分からない
Unreal Engine の詳細なユーザー インターフェース用の Common UI プラグイン | Unreal Engine ドキュメント
私のスキルではドキュメントからの読解が難しく、まずは基本的な部分から書きながら試すことにしました。
参考
チュートリアルでも触れられていますが、「機能別サンプル」の Common UI のサンプルが教材として良さそうなので参考にしました。
コンソール固有の UI 要素
Common UI には、マルチレイヤーメニューや、ナビゲーションサポート、入力ルーティングなどいくつかの機能が提供されていますが、今回は見た目にも分かりやすく、クイックスタートでも説明されているコンソール固有の UI 要素の機能を試します。
利用する画像
Xelu's FREE Controller Prompts
機能別サンプルの画像を使っても良かったのですが、今回は上記のアイコンを利用しています。
サンプルコード
Release blog20221025 · dany1468/UE_CommonUISample · GitHub
今回の記事のコードは上記にあります。引き続きコードを追加するため、この記事を書いた時点は blog20221025 のタグを付けてあります。
(C++ プロジェクトになっていますが、エンジンのコードにジャンプしたい以上の理由は無いので、C++ 側でコードを書いてはいません)
今回追加したコードは全て Sample フォルダに入れています。
チュートリアルに沿って
Unreal Engine の共通 UI クイックスタート ガイド | Unreal Engine ドキュメント
1. ビューポートの入力ルーティングの設定
そのままなのでスキップ。当然ながら CommonGameViewportClient は Common UI プラグインを有効にしないと出てきません。
2. 入力アクション データ テーブルを作成する
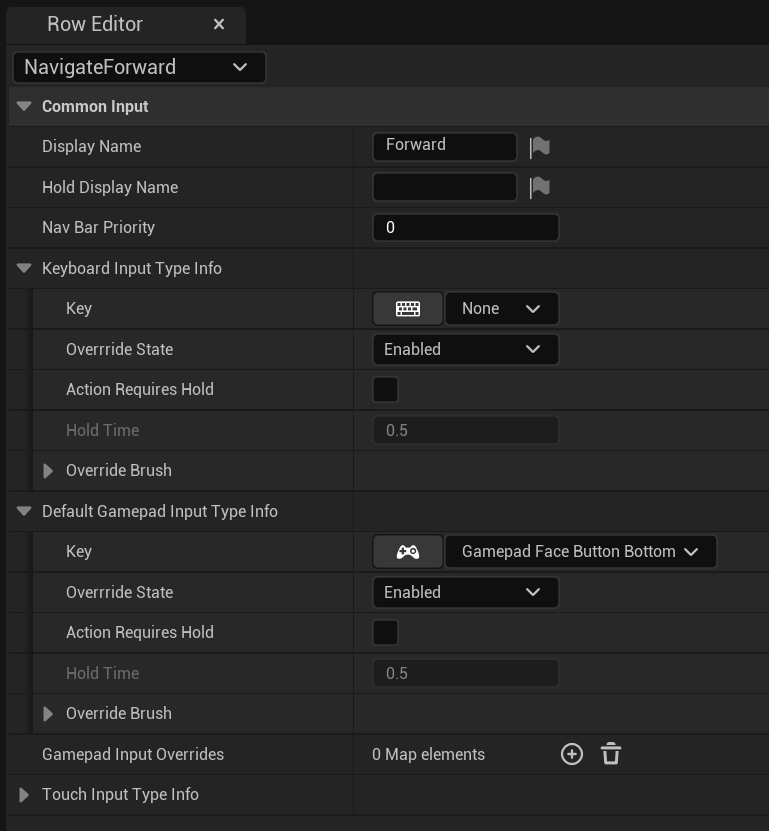
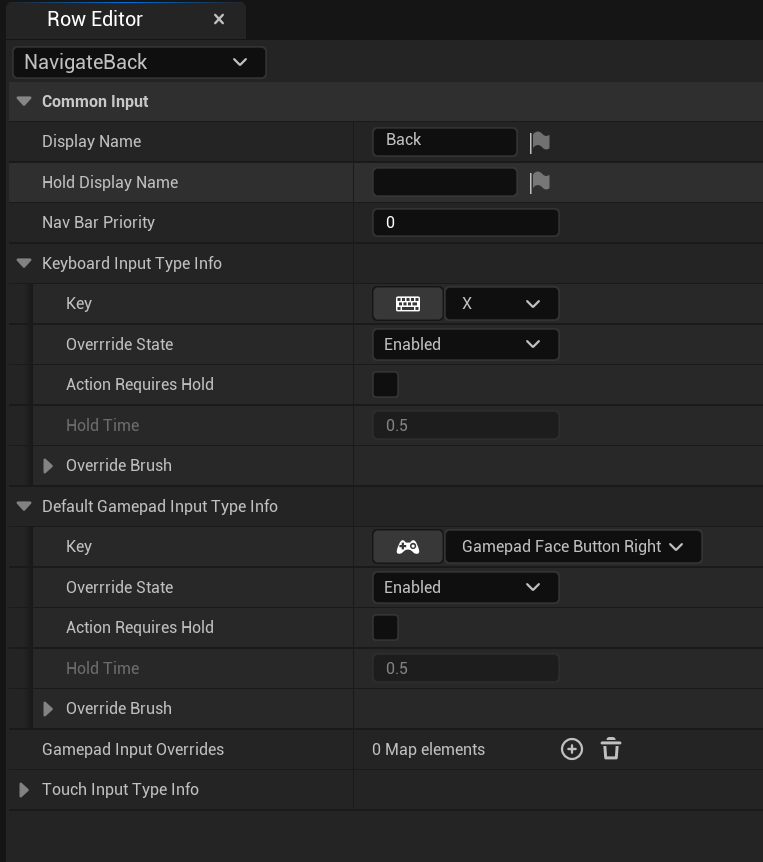
機能別サンプルと同様に NavigationInputActionDataTable という名前の Data Table Asset を作ります。機能別サンプルとほぼ同じですが以下のような内容です。
| Forward | Back |
|---|---|
 |
 |
続いて以下の tips の内容を追加します。
バージョン管理での競合を減らすために、関連する一連のアクションを独自のデータ テーブルにグループ化します。たとえば、すべてのメニュー ナビゲーション アクションを 1 つのテーブルにまとめ、より専門的なメニューのアクションも独自のテーブルにまとめます。その後、これらのデータ テーブルを参照する単一の複合データ テーブルを作成します。
これも機能別サンプルと同様ですが、Composite Data Table を InputActionDataComposite という名前で作成します。

内容もサンプルと同じですが、エンジンに含まれている Data Table と合わせて設定しています。

3. デフォルトのナビゲーション アクションの設定
ここに関しては今回はスキップします。
4. コントローラー データ バインディング (プラットフォーム固有の UI 要素)
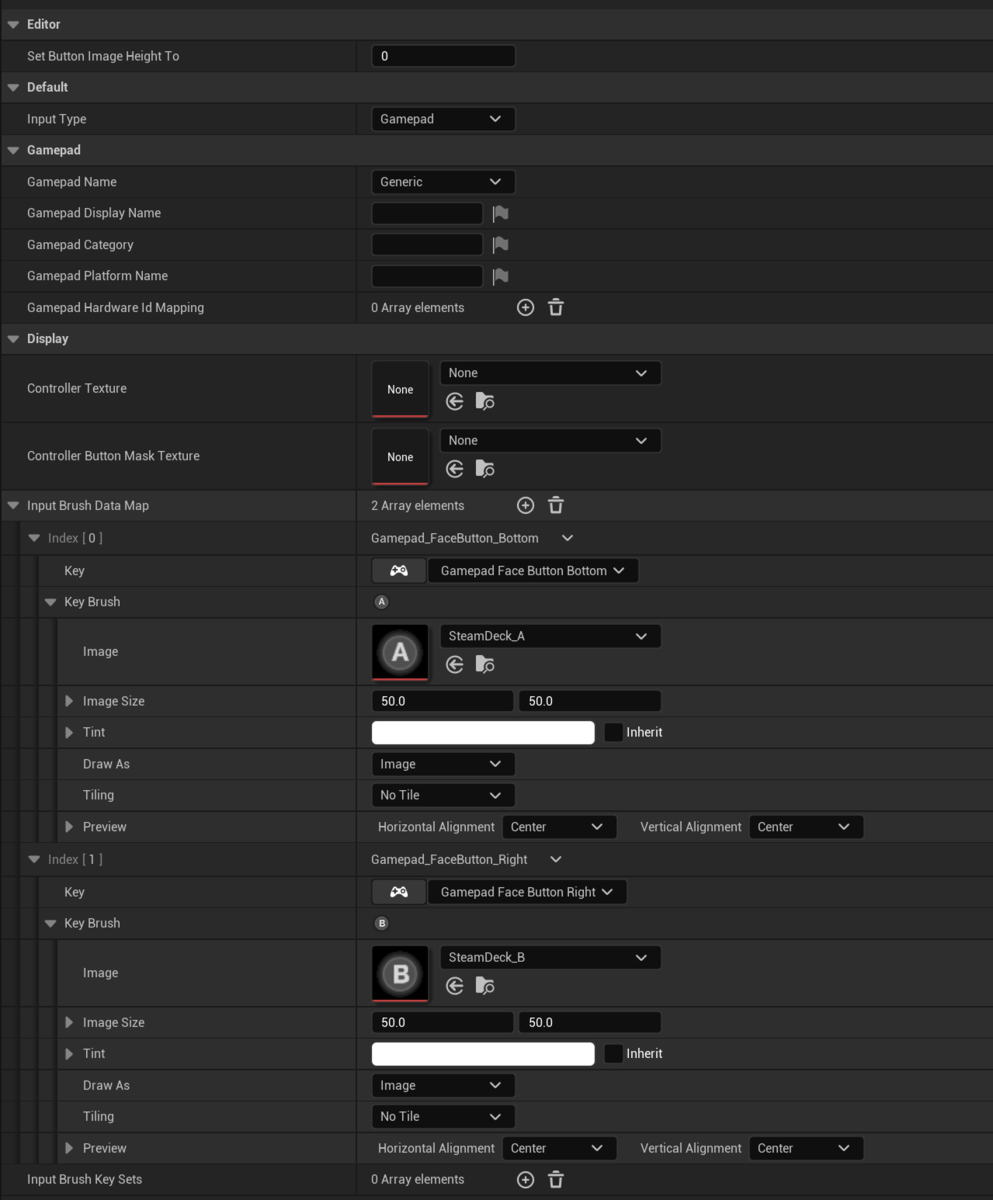
こちらも機能別サンプルと同じく GenericGamepadBrushes, KeyboardInputBrushes を作成します。(機能別サンプルでは touch も作成していますが、今回は省きます)
最初に書いた通りでアイコンは別サイトから持ってきています。(CC0 でしたので Github のリポジトリには含めさせてもらっています)
| Keyboard |
|---|
 |
| Gamepad |
 |
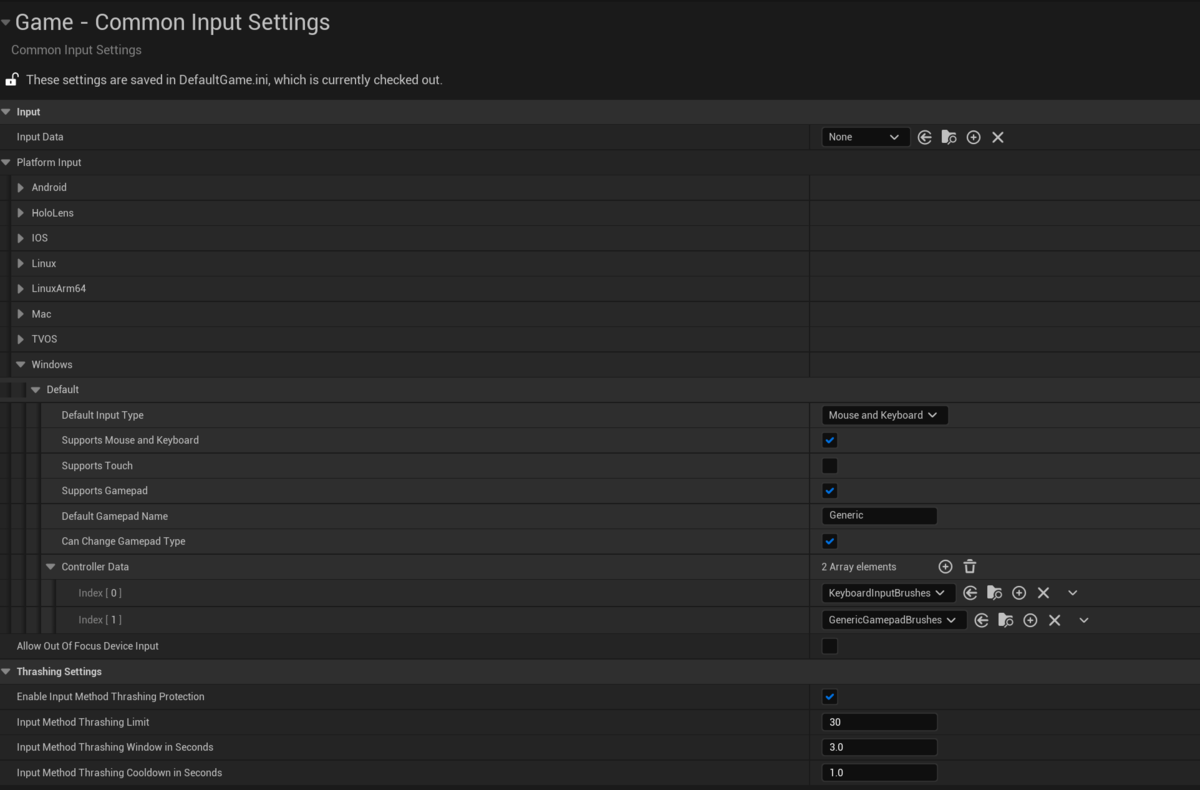
チュートリアル通りではありますが Project Settings の方の設定は以下のようになっています。(先頭の Input Data は 3 を省いたので未設定です)

UI を作る
チュートリアルに沿った内容はここまでで、ここからは上記を利用するための UI を書きます。
外側を作る

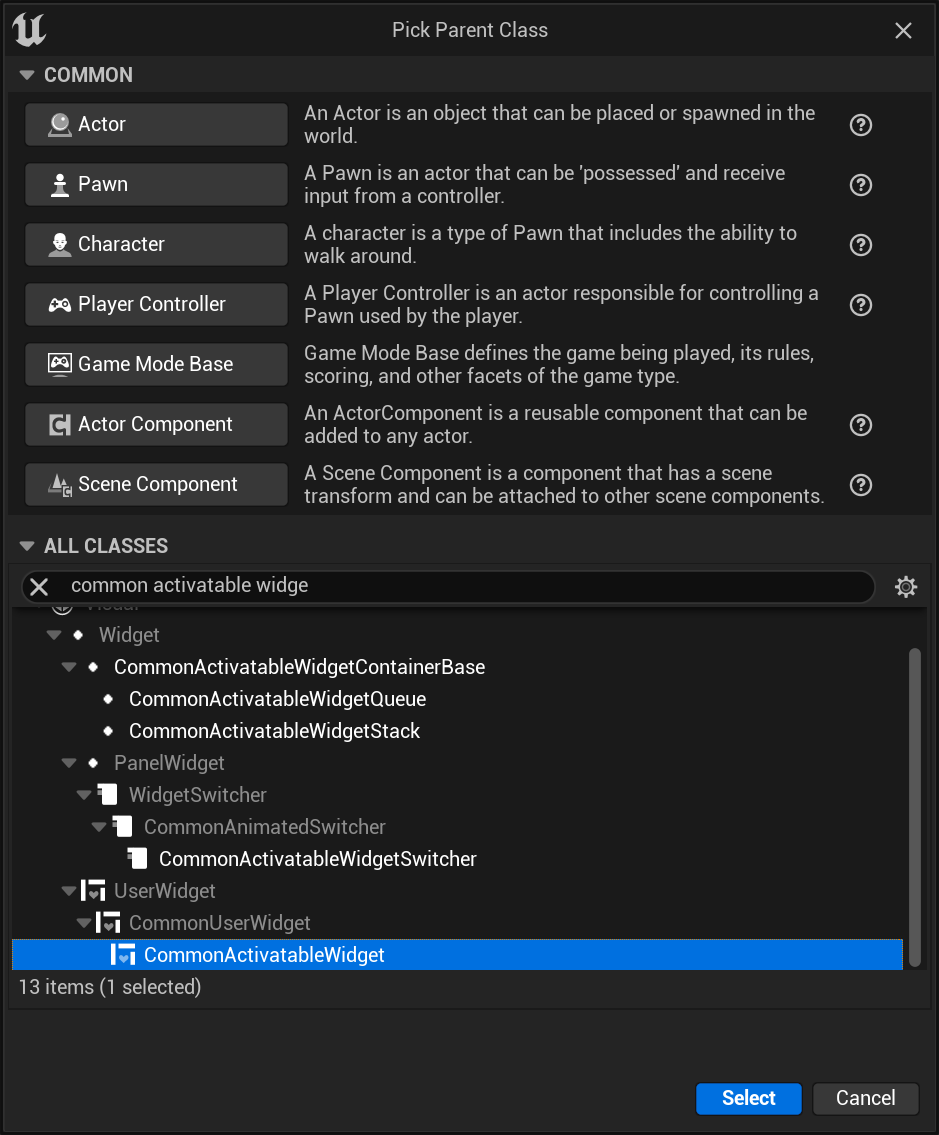
Widget Blurprint ではなく、それを継承した CommonActivatableWidget から Widget を作成します。
今回のサンプルコードでは WBP_Menu という名前で作成しています。
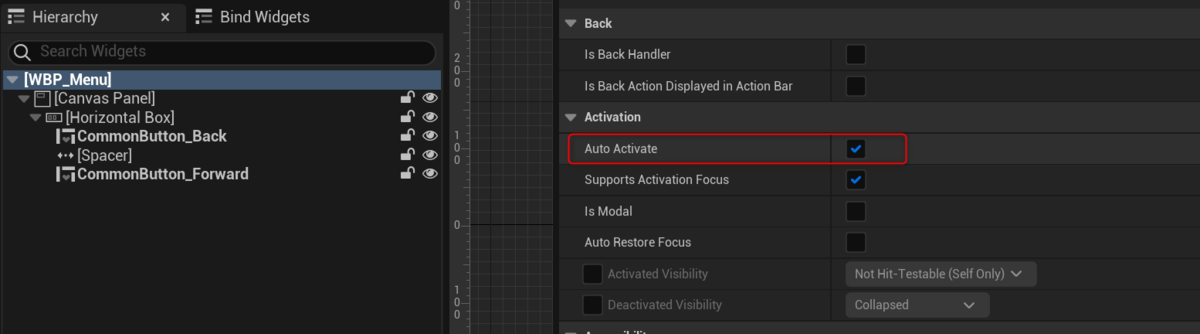
Auto Activate
今回は表示された時点でこの Widget を Active 状態にしたいので Auto Acitvate にチェックをします。これをしないと後述のボタンのアイコン表示が機能しません。

ボタンを作る
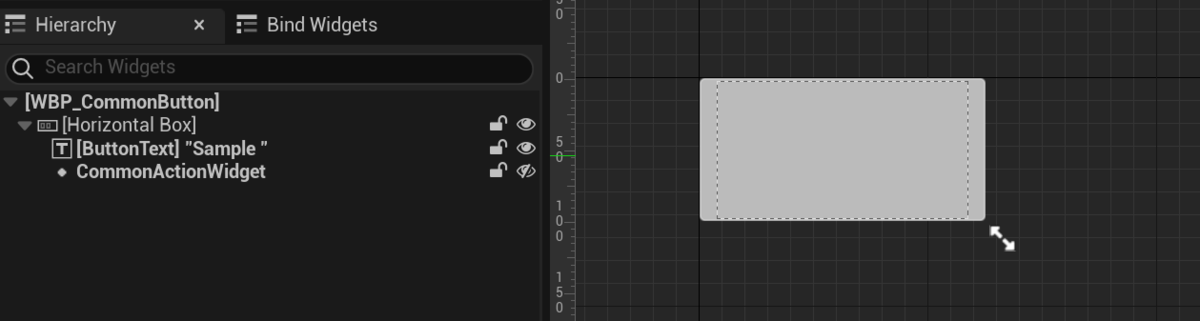
機能別サンプルでは CommonUI_Button という名前で作られていますが、今回のサンプルでは WBP_CommonButton としました。
継承元は同じく Common Button Base です。

上記の通り、機能別サンプルとほぼ変わらないボタンです。

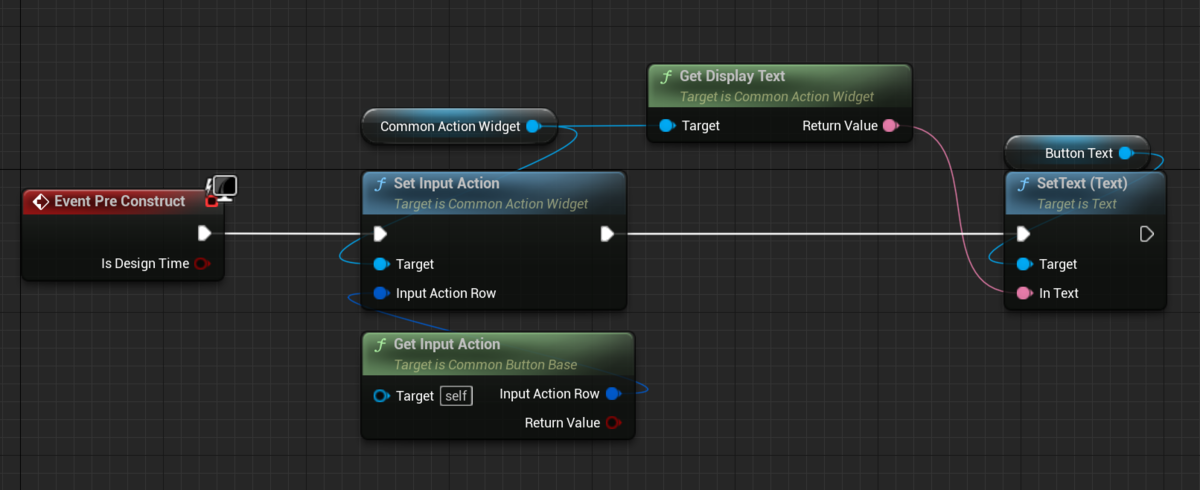
ボタンのテキストに関しては、機能別サンプルは直接レイアウト時に指定していますが、今回のサンプルでは Data Table の Display Name から取得することにしました。
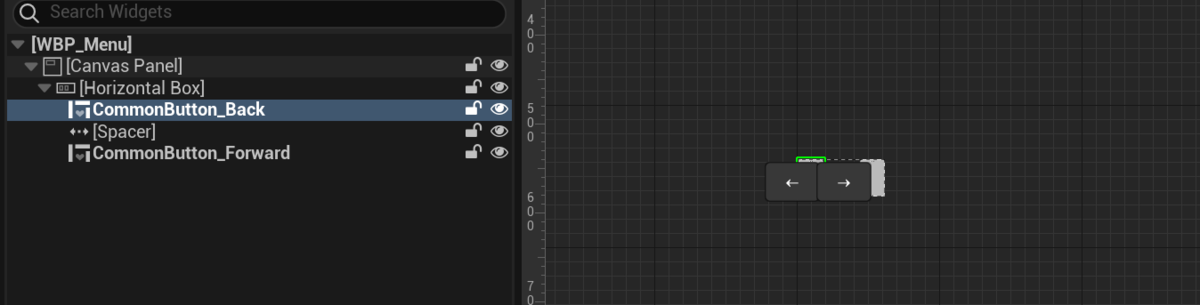
配置する
作成した外側にボタンを配置します。今回のサンプルでは、Data Table で定義した Forward, Back のボタンを配置します。

| Forward | Back |
|---|---|
 |
 |
Triggering Input Action に適切なものを設定しているだけです。ここで設定した値が先程の WBP_CommonButton の内部で CommonActionWidget に設定され、アイコンが切り替わるようになります。今回はテキスト付きのボタンの体裁を取りましたが、もちろん CommonActionWidget を直接配置・設定しても大丈夫です。
加えて、今回は簡単な動作確認のためにボタンクリック時に Print String でクリックされたボタンだけが分かるようにしています。
UI の表示
今回のサンプルでは PlayerController で Tab キーをトリガーに Widget を表示するようにしています。
実行
ゲームパッドも挿した状態で持ち替えながら実行しています。持ち替えて何らか最初の入力があれば切り替わるという感じです。
まとめ
書き終わってみるとチュートリアルと機能別サンプルのままみたいな感じでしたが、記事や完成済みのサンプルを眺めるだけだと繋がりがイマイチ分からない部分が理解できた気がします。