UE5ぷちコン用にオンライン対戦ゲームを作るにあたり、これまでプラットフォームを使ってのオンライン対戦を作ったことがなかったので、UE で作っていることもあり Epic Online Services を利用することにしました。
環境
Advanced Sessions Pluginを利用する
BP で作成するにあたり、AdvancedSessionPlugin を利用します。
> git submodule add https://github.com/mordentral/AdvancedSessionsPlugin Plugins/AdvancedSessionPlugin
今回は上記のように Plugins フォルダに submodule としてチェックアウトしました。
Epic Online Services の準備をする
Developer Portal にアクセスしテスト用の製品を作成します。
Epic アカウントサービスの設定
Epicアカウントサービス メニューがあるのでだいたい流れに沿っていけば作成できます。
| 新規クライアント |
|---|
 |
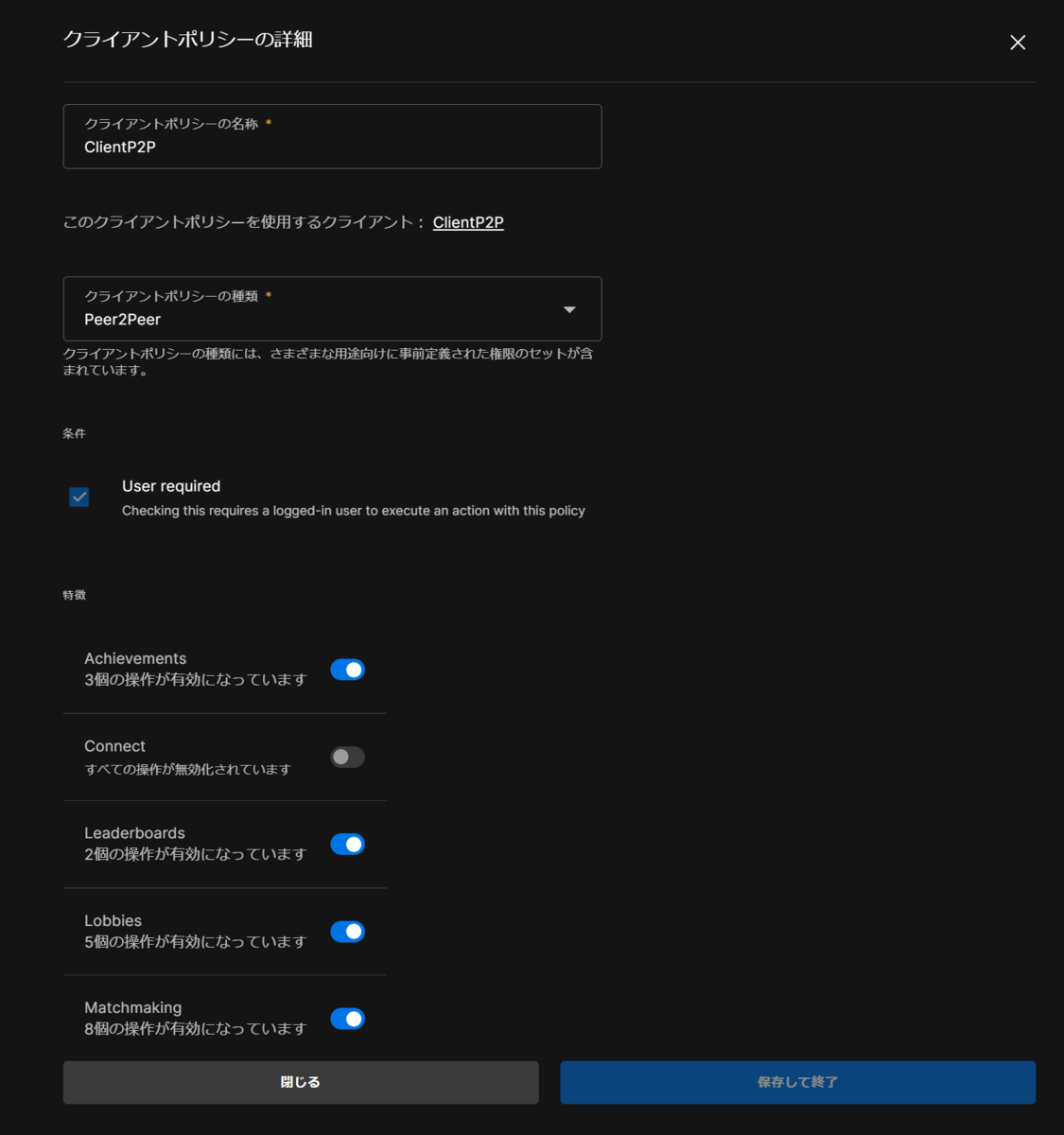
| クライアントポリシーの詳細 |
 |
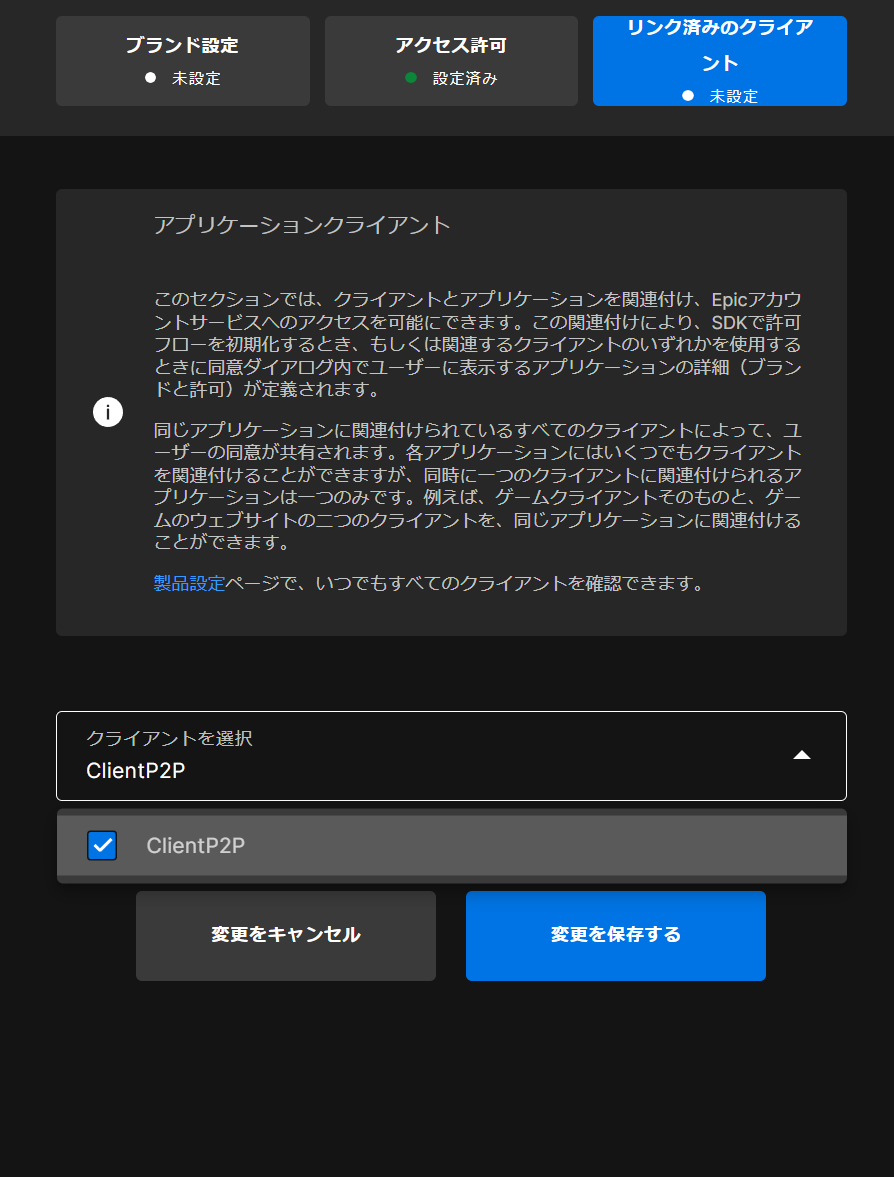
| 作成したクライアントを指定 |
 |
| アクセス許可 |
 |
| 設定後 |
 |
アクセス許可で Online Presence と Friends を有効にしておきます。
SDK のダウンロードと Dev Auth Tool の用意をする
SDK は直接は必要無いのですが、そこに添付されている Dev Auth Tool を利用するのでダウンロードしておきます。SDK は前述の Developer Portal からダウンロードできます。
私がダウンロードしたバージョンを展開すると以下の場所にあります。
EOS-SDK-21689671-v1.15.2.1\SDK\Tools\EOS_DevAuthTool-win32-x64-1.1.0\EOS_DevAuthTool.exe
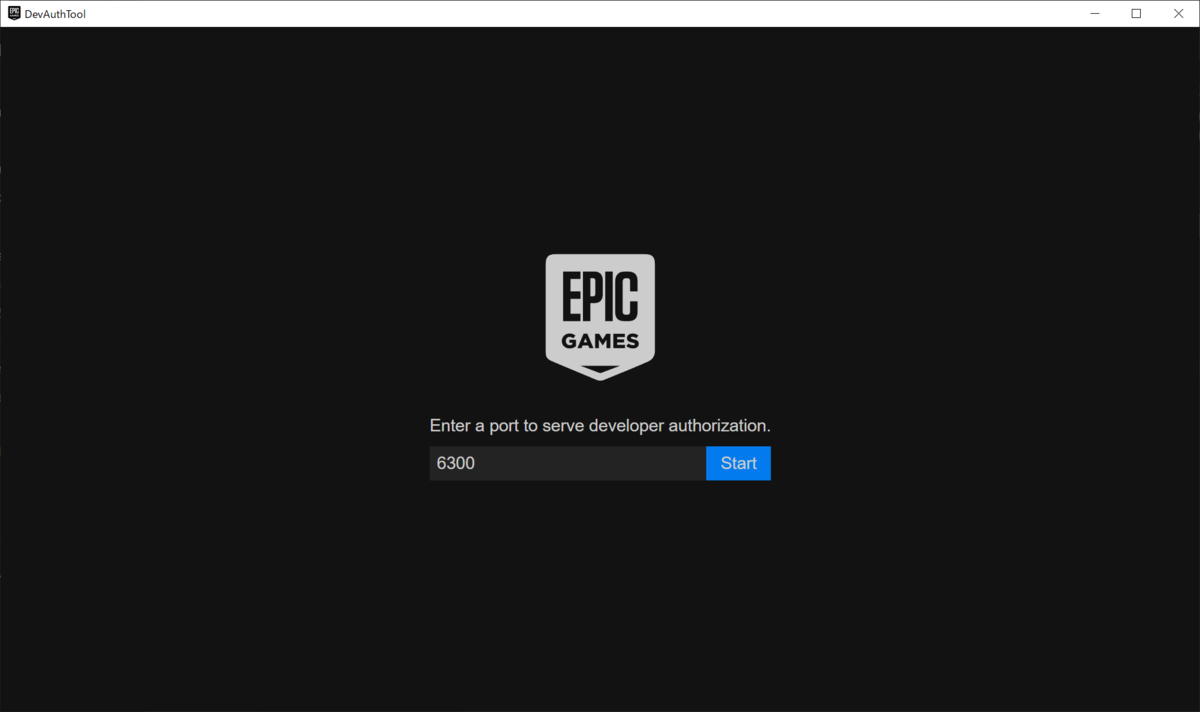
起動すると以下のようにたちあがってきます。

Epic アカウントでログインしておきます。今回は Creadential Name を Context_1, Context_2 としていきます。この名前は任意ですが、後述するログインフェーズで指定するのでそこと合わせてください。

Online Subsystem EOS の有効化
メニューの Edit -> Plugins から以下を有効にしておきます。

Plugins フォルダに直接入れた Advances Sessions Plugin は明示的に有効にする必要はありません。
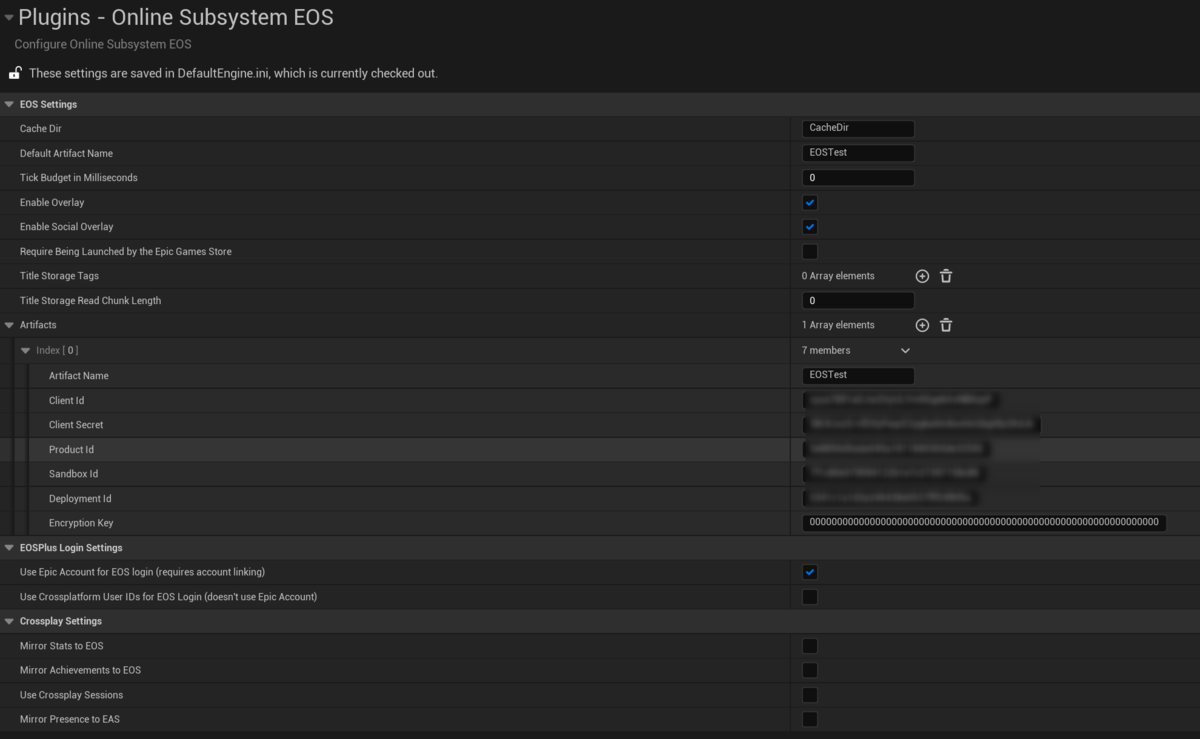
Project Settings で Epic Online Services の設定を行う
前述の Plugin を有効にしたことで Project Settings に Plugins -> Online Subsystem EOS のメニューが出てきています。
Developer Portal の「製品設定」の箇所にある項目をそのままコピーできるようになっています。

Encryption Key はここでは対応する値がありませんが、空にするとうまくいかないので 0000000000000000000000000000000000000000000000000000000000000000 を入れておきます。(64桁であればなんでもいいです)

また Use Epic Account for EOS login (requires account linking) にもチェックを付けていることに注意してください。
DefaultEngine.ini の設定を行う
EOS Online Subsytem (OSS) プラグイン | Unreal Engine ドキュメント
+[OnlineSubsystem] +DefaultPlatformService=EOS + +[/Script/Engine.GameEngine] +!NetDriverDefinitions=ClearArray ++NetDriverDefinitions=(DefName="GameNetDriver",DriverClassName="OnlineSubsystemEOS.NetDriverEOS",DriverClassNameFallback="OnlineSubsystemUtils.IpNetDriver") + +[/Script/OnlineSubsystemEOS.NetDriverEOS] +bIsUsingP2PSockets=true + [URL] GameName=EOSTest
ドキュメント通りですが、上記のような差分になります。
メインメニュー画面を作る
ログイン、セッション作成、セッション検索などを行う画面を作成します。
まずは MainMenu で新規 Level を作成します。今回は Empty Level で作成しました。
UI を作成する

なんの工夫もなく、ただ、ログインボタンが置いてあるだけです。
ログイン処理
EOS Online Subsytem (OSS) プラグイン | Unreal Engine ドキュメント
上記ドキュメントを見るといくつかログイン方法がありますが、今回は Account Portal と Developer を使ってみます。
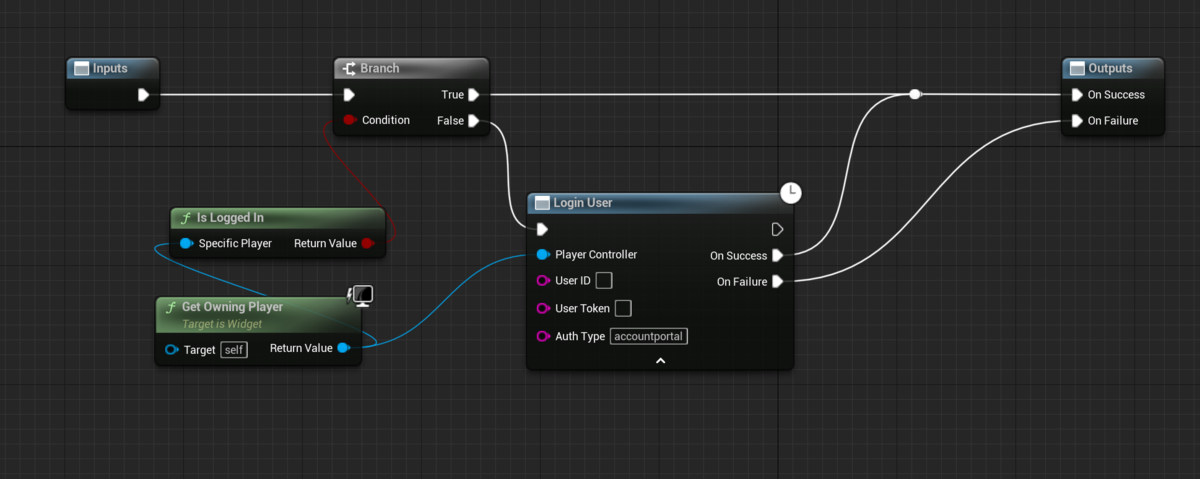
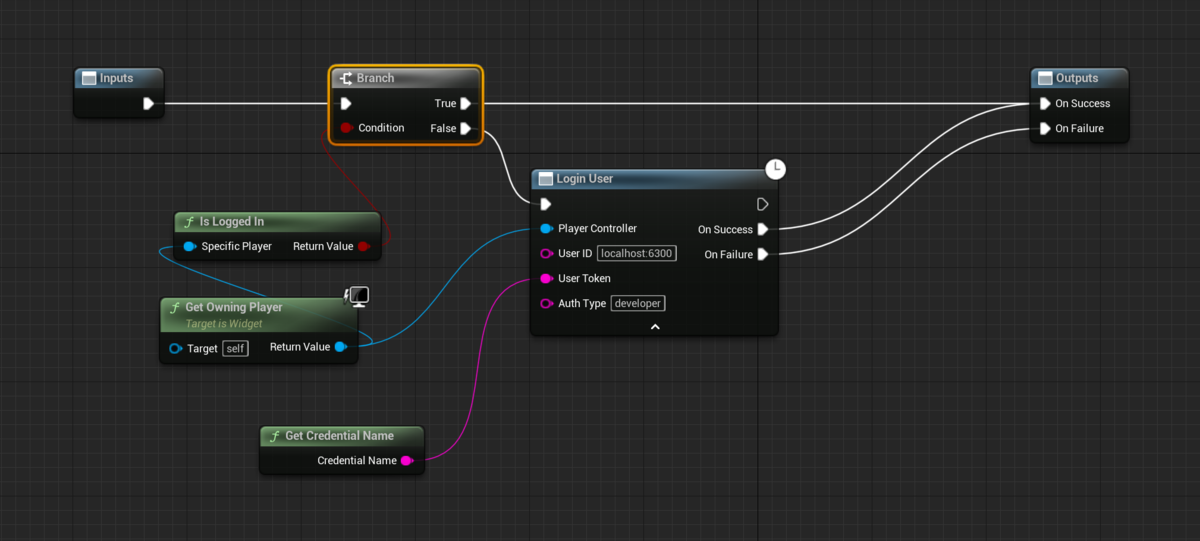
| Account Portal | Developer |
|---|---|
 |
 |
上記はそれぞれの実装ですが、基本的にはドキュメントの通りです。Dev Auth Tool で設定した Port 番号 (ここでは 6300) を指定します。
Developer の CredentialName は上述した通り、Dev Auth Tool で指定したものですが、複数アカウントでテストする場合にはハードコードするわけにもいかないので以下のような関数を用意して利用しています。

後述しますが、Standalone で起動する必要があるので Standalone の起動引数を利用しています。
以下は Standalone で Number of Players を 2 にした状態で起動したもの時にプロセスを引数ごと取得したものですが、GameUserSettingsINI に Window ごとに PIEGameUserSettings0, PIEGameUserSettings1 が入っていることが分かります。上記の関数ではこれを parse して利用しています。
Name CommandLine ---- ----------- UnrealEditor.exe "C:\UnrealEngine\UE_5.0\Engine\Binaries\Win64\UnrealEditor.exe" "E:/UnrealProjects/EOSTest/EOSTest.uproject" /Game/ThirdPerson/Maps/MainMenu -game -PIEVIACONSOLE -Multiprocess GameUserSettingsINI="PIEGameUserSettings0" -MultiprocessSaveConfig -forcepassthrough -messaging -SessionName="Play in Standalone Game" -windowed -WinX=1280 -WinY=741 SAVEWINPOS=1 -ResX=1286 -ResY=760 UnrealEditor.exe "C:\UnrealEngine\UE_5.0\Engine\Binaries\Win64\UnrealEditor.exe" "E:/UnrealProjects/EOSTest/EOSTest.uproject" /Game/ThirdPerson/Maps/MainMenu -game -PIEVIACONSOLE -Multiprocess GameUserSettingsINI="PIEGameUserSettings1" -MultiprocessSaveConfig -forcepassthrough -messaging -SessionName="Play in Standalone Game" -windowed -WinX=1280 -WinY=741 SAVEWINPOS=1 -ResX=1286 -ResY=760
ログイン処理をボタンクリックで呼び出す
今回は試すだけなので、一つのログインボタンに対して以下のように両方をノードの付け替えで試す形にしています。(開発中は Dev Auth Tool を利用した方がいいので)

通常の Login を利用した場合には、ログインボタンを押すとブラウザに Epic アカウントのログインフォームが現れ、そこでのログインが成功すればゲーム内のログイン処理も終了します。
Login as Developer を利用した場合には、Dev Auth Tool が起動していればそこからアカウント情報を取得しログイン処理を完了します。
どちらも初回は、未確認のアプリに対する警告が出ますが、無視して OK です。
ログイン後にユーザー名を表示する

ログイン後にログインボタンを非表示にし、代わりに TextBlock を表示します。その TextBlock に上記の関数をバインドします。
実行する
少し触れましたが、PIE ではうまく動作しないため Standalone で起動します。
Login as Developer を利用しての画面遷移
| ログイン前 |
|---|
 |
| ログイン後 |
 |
単純なものですが、Epic アカウントのユーザー名が取得できています。
まとめ
さっと流しましたが以下のような注意点がありました。
- Developer Portal で Epic アカウントサービスを設定する
- Project Settings への設定時に Encryption Key をダミーで入れておく
- Dev Auth Tool は SDK から取得する
Developerでログインする場合には Dev Auth Tool と設定をあわせる- Standalone で起動する
また、今回は AutoLogin に関しては触れませんでしたが、AutoLogin の場合は、プロジェクトの起動引数の AUTH_PASSWORD に CredentialName を指定する必要があり、それを簡易に複数ユーザーで Standalone 起動時に変更する方法がわからなかったのでスキップしました。
参考
- [UE4] UE4.27 の新機能 Online Subsystem EOS を使ってみる - Qiita
- Unreal Engine の Epic Online Services で Lyra を使用します | Unreal Engine ドキュメント
- EOS Online Subsytem (OSS) プラグイン | Unreal Engine ドキュメント
- Unreal Engine の Play In Editor マルチプレイヤー オプション | Unreal Engine ドキュメント
- Generated Node Documentation – VR Expansion Plugin
- How to get the name of current PIE viewport/window? - Multiplayer & Networking - Unreal Engine Forums
- UE4 エディタでコマンドライン引数を指定してスタンドアローンゲーム(Standalone)で実行する(Additional Launch Parameters) 凛(kagring)のUE5/UE4とゲーム制作と雑記ブログ
- [UE4] Blueprint上でコマンドライン引数の値を取得する|株式会社ヒストリア